How to Add a WordPress Custom Font on Your Site

There are countless ways how to make your WordPress site look more eye-pleasing. One of them is by adding custom fonts to your WordPress website.
However, the choice of WordPress fonts can be limited and theme dependent. In this article, you will learn how to add custom fonts to WordPress.
Where to Download Fonts for WordPress?
There are numerous sites where you can find free web fonts, and Font Squirrel is one of them. You can easily find free fonts that are licensed for commercial work. Besides that, Google Fonts has over 900 font families, and Edge Web Fonts, provided by Adobe, offers a vast collection of web fonts. Envato Elements is another great source, with almost 28K+ premium fonts to choose from.
If you’re looking for something more suited for personal use, check out Fonts.com, DaFont, and 1001 Free Fonts.
Converting Fonts to a Web-Friendly Format
It is worth mentioning that not all web browsers support every custom font. Nevertheless, even if your chosen font is unsupported, you can still convert it to a compatible format.
Before converting fonts from one format to another, let’s have a quick look at different font formats:
- Open Type Fonts (OTF) – the most commonly used web fonts and are a registered trademark of Microsoft. This format works well with almost all major browsers.
- True Type Fonts (TTF) – developed by Microsoft and Apple in 1980. Widely used for both Windows and macOS.
- Web Open Font Format (WOFF) – broadly used format for web pages and recommended by the World Wide Web Consortium (W3C).
- WOFF 2.0 – considered a better option than WOFF 1.0 due to better compression abilities. This format is not supported by Safari and Internet Explorer but works well with Google Chrome, Firefox, or Opera.
- Embedded OpenType Fonts (EOF) – more compact OTF fonts, used as embedded fonts on web pages. All major browsers support EOF.
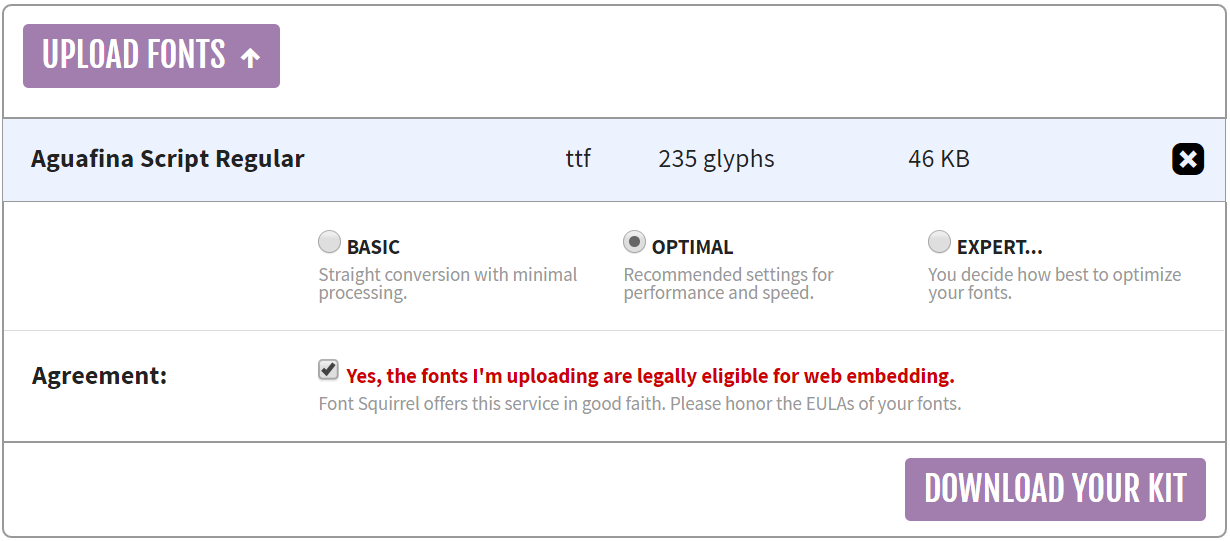
If you’re not sure if your font is compatible with your default browser, use the Web Font Generator. This tool allows you to convert almost any font to a web-friendly format easily:
- Go to Webfont Generator.
- Click the Upload Fonts button and choose a font that you want to convert,
- Tick the box in the Agreement section to state that your fonts are legally eligible for web embedding.
- Press the Download Your Kit button and save the .zip archive to your computer.

- Inside the archive, you will find fonts in WOFF and WOFF 2.0 format along with CSS files and demo HTML page.

How to Add Custom Fonts to WordPress?
Here’s how you can add custom fonts to WordPress, adding one manually or by using plugins.
How to Manually Add Fonts to WordPress
If you don’t want to overburden your WordPress with plugins, you can manually add fonts to your website. You must upload your font to your WordPress host account or whichever type of hosting you use and edit your theme’s CSS file.
- Download the font you want to use to your computer and extract the .zip archive if necessary.
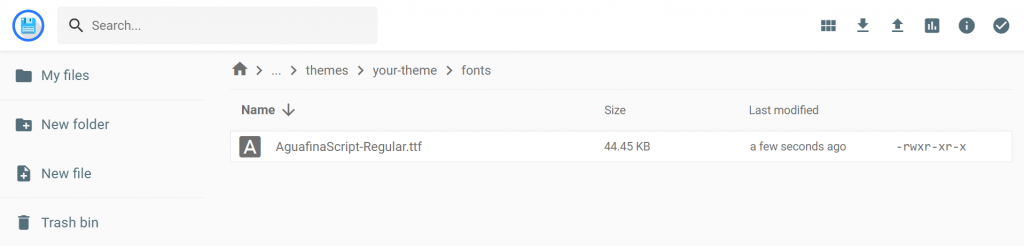
- Upload your font file to wp-content/themes/your-theme/fonts directory. Create a separate fonts folder if you don’t have one yet. You can use an FTP client like FileZilla or Hostinger’s File Manager for this task. In our example, we have uploaded AguafinaScript-Regular.ttf font using the File Manager in hPanel.
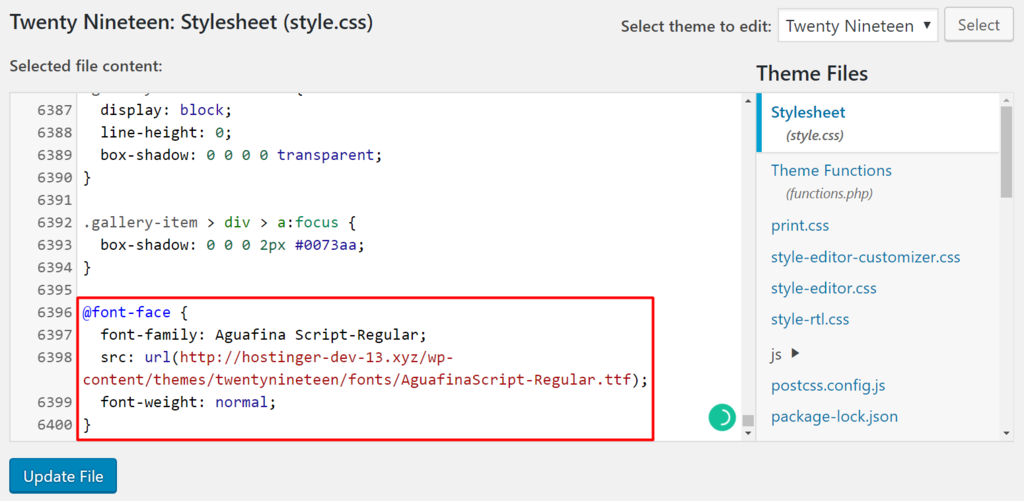
- Head to the WordPress admin area. Then, go to Appearance → Theme file editor. You’ll be presented with the style.css file. Scroll down and add the following code.
@font-face { font-family: Aguafina Script-Regular; src: url(http://test-site.com/wp-content/themes/twentynineteen/fonts/AguafinaScript-Regular.ttf); font-weight: normal; }
Pro Tip
Don’t forget to change font-family and URL values to match your font.

- Press the Update File button to save your changes.
Remember, the font-face code loads the font every time a visitor visits your website. However, the font is still not applied to any element yet.
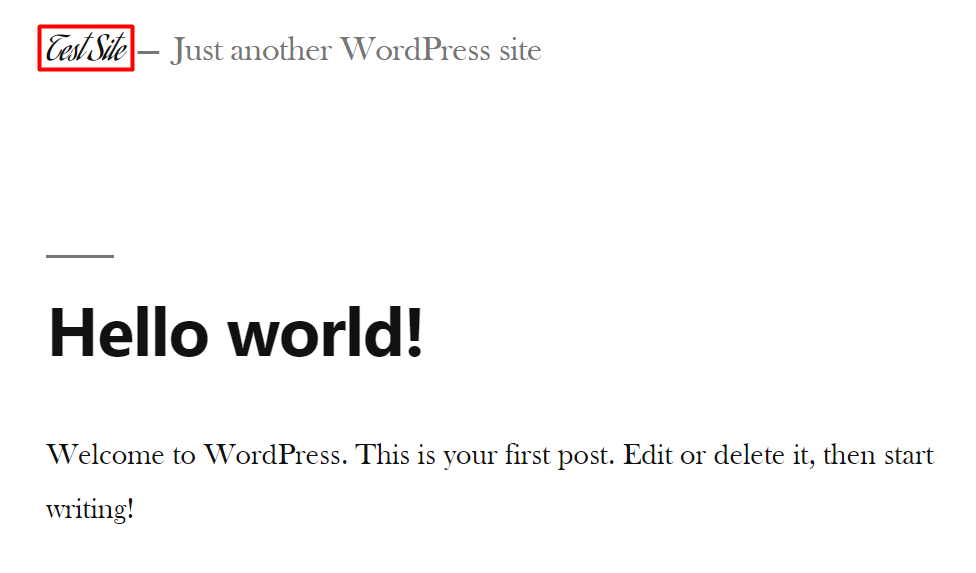
To assign the font for a specific element, you need to edit the same style.css file. For example, the following code would apply Aguafina Script font to our website’s title.
.site-title {
font-family: "Aguafina Script-Regular", Arial, sans-serif;
}
Here’s the final result:

How to Add Fonts in WordPress using Plugins
Installing plugins to add custom fonts to WordPress is probably the simplest way to accomplish the task. Here are a few of the most popular options:
WP Google Fonts
WP Google Fonts offers you the freedom to use custom fonts and apply them to particular CSS elements.
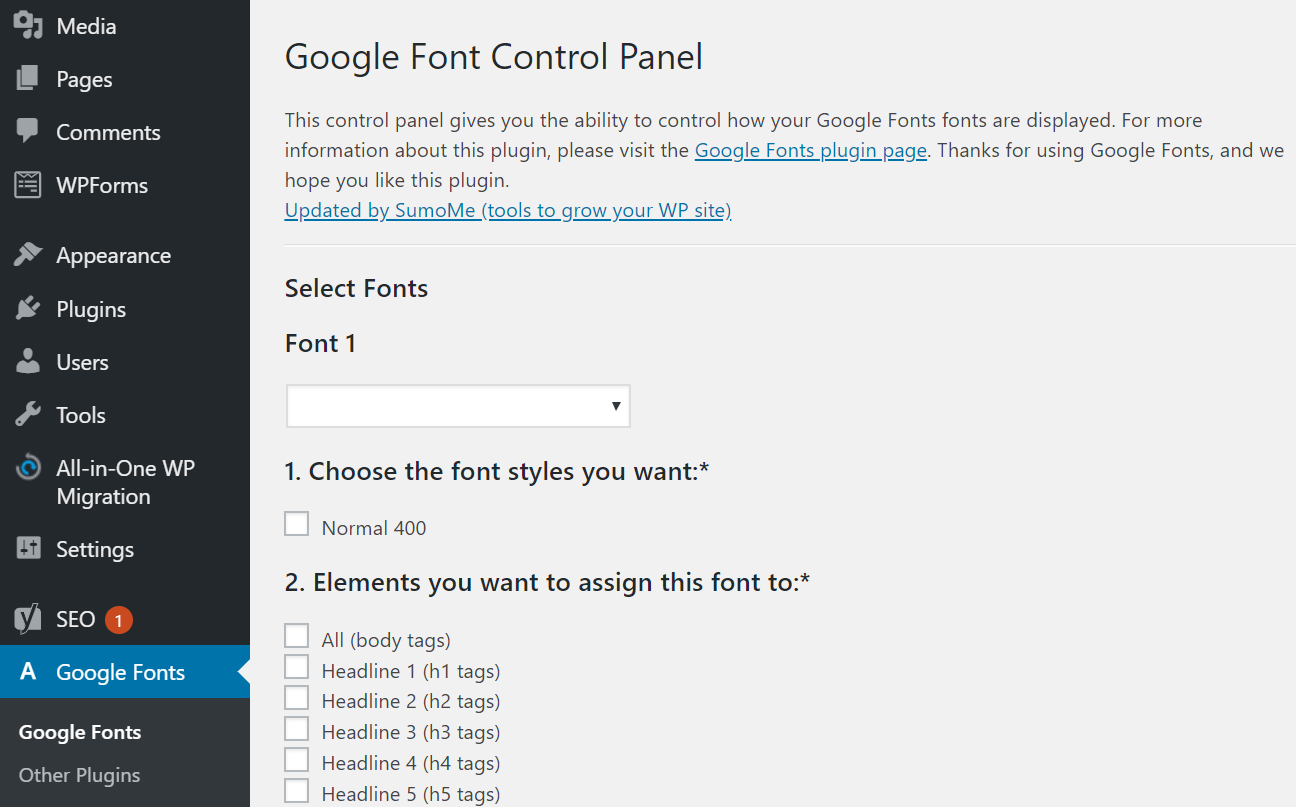
Install the WP Google Fonts plugin from the WordPress plugin directory and open the Google Font Control Panel through your WordPress dashboard. Here you can select fonts and change various settings such as font style, assigned elements, etc.

Easy Google Fonts
With Easy Google Fonts, you can use any theme and preview any font in real-time. It’s also simple to use since no coding skills are required.
Once you’ve installed and activated the plugin, you can edit and manage font settings by accessing Settings → Google Fonts. If you want to tweak your theme’s typography immediately, enter your WordPress Customizer by clicking Appearance → Customise. Next, you can start customizing in the Typography section, where you can manage fonts on any part of your site.
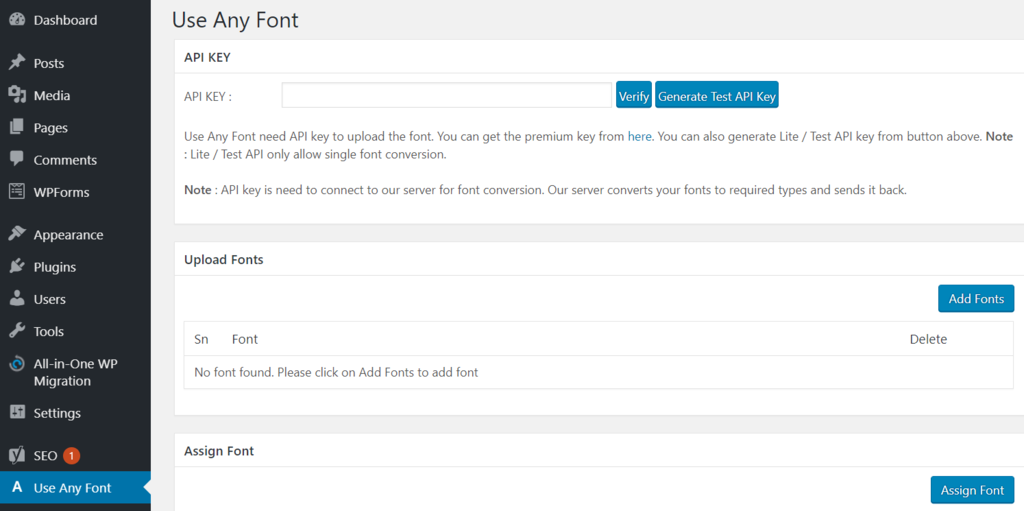
Use Any Font
Use Any Font is another excellent plugin that can help you add several fonts to your WordPress website. Once installed, create a free API key and press the Verify button.
After the verification, you can upload fonts in TTF, OTF, and WOFF formats. Use Another Font allows you to assign fonts to custom elements as well.

Conclusion
You learned how to download and convert fonts into a web-friendly format. You also discovered two ways how to add custom fonts to WordPress. Whichever fonts you choose, make sure that it’s suited to your site’s theme and style.
If you have any questions regarding how to add fonts to WordPress, share your thoughts in the comment section below, or visit our WordPress guide if you have any general questions about the CMS.
More Advanced WordPress Tutorials
Change Font Size
WordPress Slider
WordPress Image Sizes
WordPress Page Builders
WordPress Custom Fields
WordPress Custom Font FAQ
Now that you know about how to add a WordPress custom font, here are some frequently asked questions about the topic.
How Do I Add a Custom Font to WordPress Without Plugins?
To manually add custom fonts to WordPress, you will need to use an FTP client like FileZilla or a File Manager. You will need to upload the custom font to your hosting account and edit your theme’s CSS file.
Can I Use Any Font on WordPress?
Yes, you can use any font on WordPress. However, it is important to keep in mind that some fonts may be too large or too small for your website, so it is important to make sure that the font you choose is compatible with your theme.
Is It Illegal to Use the Same Font as Another Company?
The legality of using a particular font depends on the context and its usage. Fonts are considered intellectual property and may be protected by copyright laws in most countries. Ultimately, whether it’s illegal to use someone else’s font varies according to each country’s laws so you should consult a lawyer.


Comments
September 25 2019
How do you create a free API key for Use Any Font?
September 26 2019
Hey Molly, You can get Google API for fonts here: https://developers.google.com/fonts/docs/developer_api
November 08 2020
Do you have any code that will allow us to upload any type of font to WordPress directly and it will show in al page builders like Divi?
February 02 2021
Hi, Alex! For Divi-specific upload of fonts, you can check out over here ;)
March 16 2022
How do you use the Terminal on MacOS to install fonts? Install Mac Fonts on Terminal If you haven’t already, install and update Brew and its cask feature. Then type the following into the Terminal command line: brew update. brew tap homebrew/cask. brew tap homebrew/cask-fonts. brew search font- brew search font- | less. brew search nerd-font | less. Fonts Monster
March 16 2022
Thanks for sharing :)
May 03 2022
hi i am trying to make a website for customised gifts how can I plugin a font selection for the user to choose from a list for their note on the gift
May 04 2022
Hi there! As far as I understand, this should come after choosing the product, is that right? In that case, I would suggest investigating further your eCommerce plugin and looking for a product feature plugin that's compatible with your eCommerce plugin.