What Is a Sidebar and How to Create It For Your WordPress Blog

A WordPress sidebar can be filled with the same information on every webpage or customized based on the pages it is on. Either way, it’s a great way to boost awareness of other content on your site, encourage social sharing, and even generate revenue through advertisements.
This article will show you explain what is a sidebar and how to create WordPress sidebars, discuss the best location to place them, and explain what functionality they should perform. We’ll also share our recommendations of the 10 best WordPress sidebar plugins.
What Is a Sidebar in WordPress?
A WordPress sidebar is an area on a WordPress website alongside the main content, which displays extra information or a navigation menu. It’s usually a vertical column on either side of a page, but it can also be found in other places, such as under the footer.
Create WordPress Sidebars Using the Site Editor
The easiest way to add WordPress sidebars is via the site editor. However, this method is only possible using WordPress 5.9 or higher and a block-based theme.
There are two possible ways to add a sidebar in WordPress using the latest side editor – using a pre-made block pattern or creating them from scratch.
Pro Tip
Want to learn more about WordPress basic features and how you can use this CMS to create a fully functioning website? Read our article explaining WordPress and the opportunities it provides.
Using a Block Pattern
A WordPress block pattern is essentially a layout template consisting of pre-defined blocks that you can edit to suit your content.
To add a block pattern to your WordPress site, open the site editor by navigating to Appearance -> Site Editor.
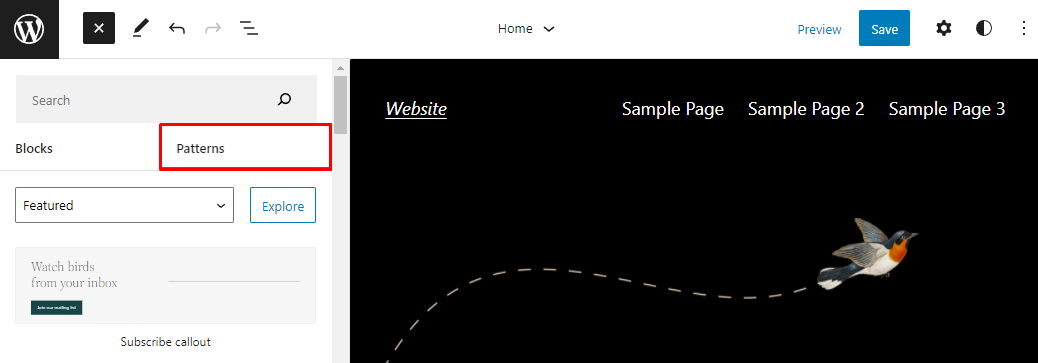
On the site editor, click the Plus (+) icon at the top-left corner of the screen and select the Patterns tab.
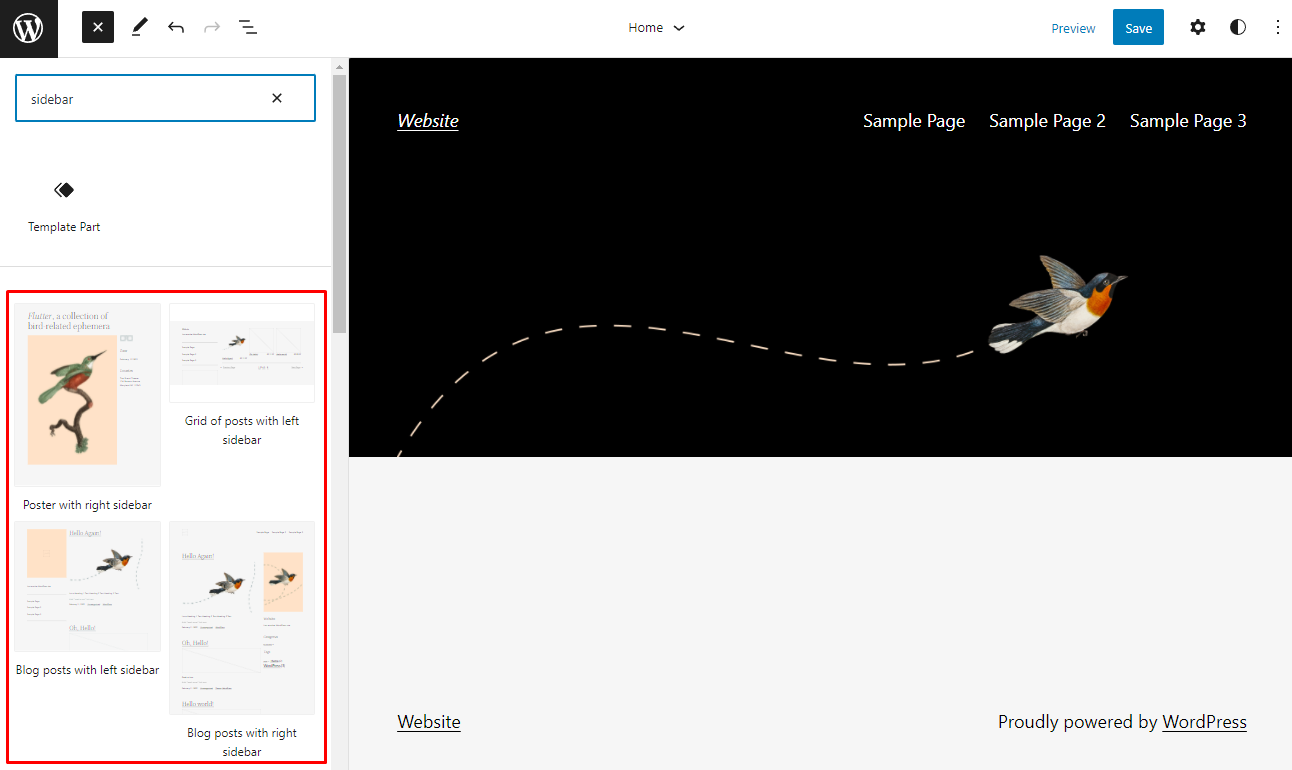
Type sidebar in the search box to find the patterns that contain it. Alternatively, click Explore to see all available patterns.
Click on the pattern you want to add to the page.
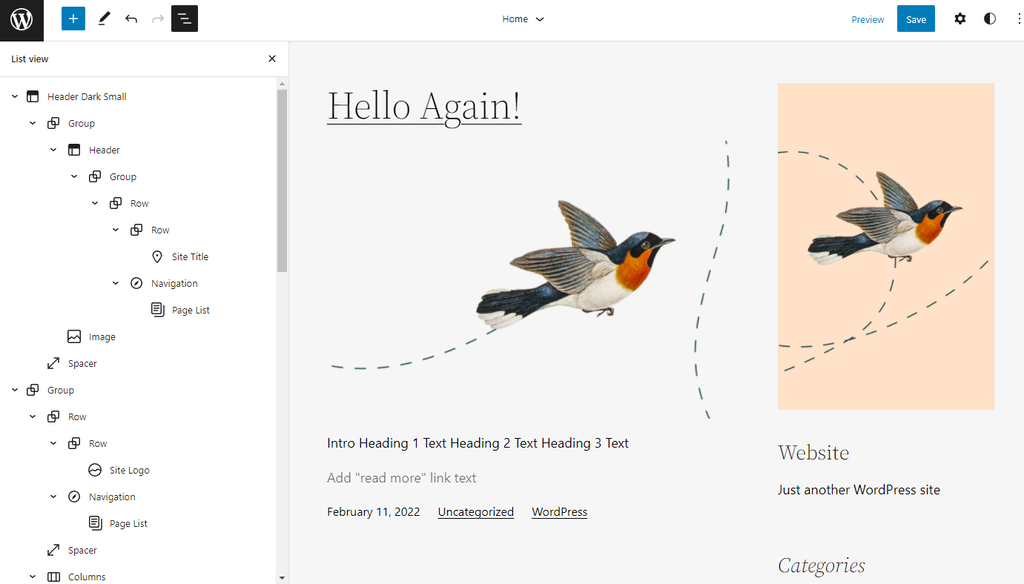
To move the pattern, open the list view from the top-left corner of the screen.
Find the Group block representing the pattern and drag and drop it to the correct place.
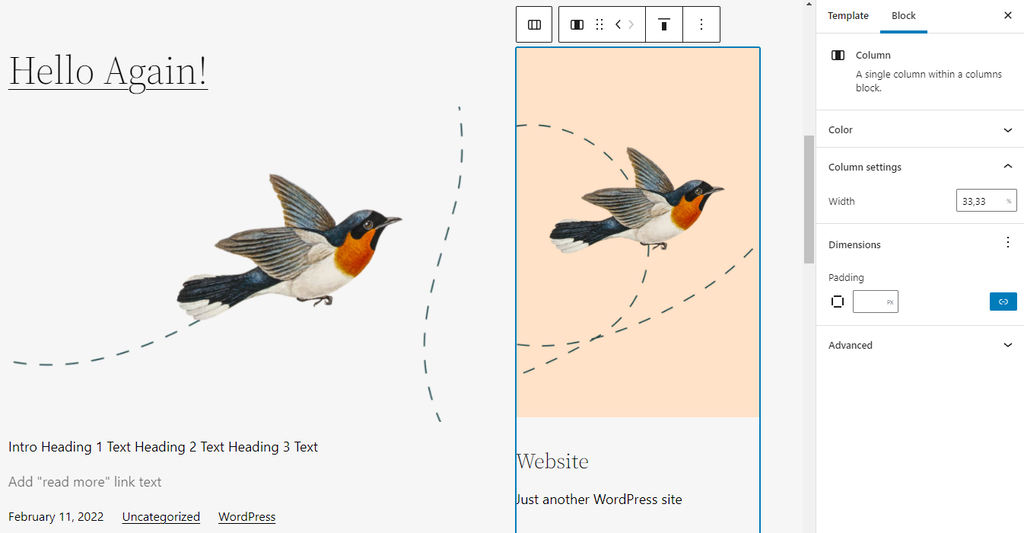
Once you’ve finished setting up the pattern, you can start customizing it by adding or removing blocks from the sidebar.
Creating a Sidebar from Scratch
Another way to add a sidebar in WordPress using the block editor is to set all individual blocks manually. This method involves creating a group of blocks consisting of columns for the query loop and the sidebar.
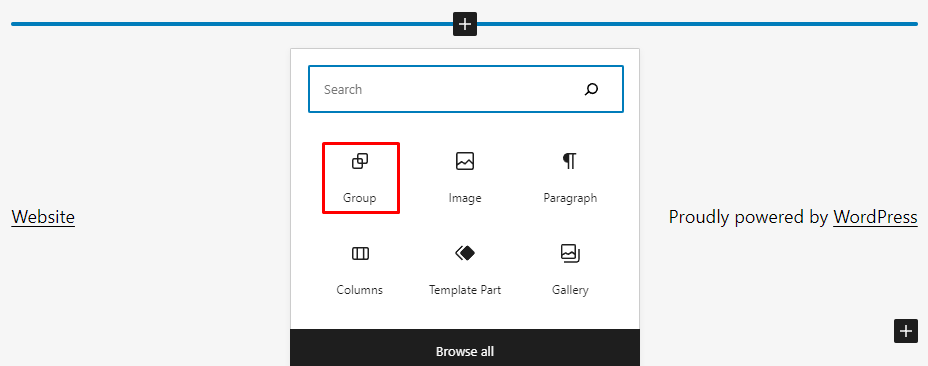
Open the site editor and go to the page area where you want to add the query loop and the sidebar. Click on the Plus (+) icon that will appear as you hover over the area and select Group to add a group block.
An empty group block will appear on that location. Click on the Plus (+) icon inside the block and select Columns.
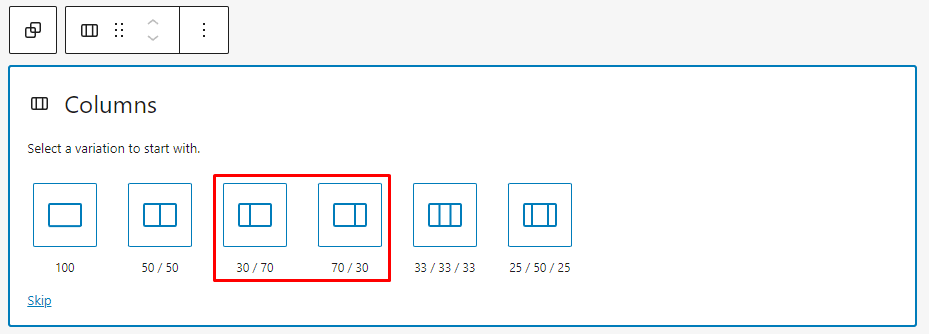
You will have to select one of the column variations. For a sidebar, we recommend picking either 30/70 for the left sidebar or 70/30 for the right sidebar.
After doing that, you’ll see two empty columns.
You can add a query loop block and the sidebar items, like the site title, page list, or a tag cloud.
Create WordPress Sidebars Using Widgets
Creating WordPress sidebars using widgets is a convenient choice for non-technical users since you don’t have to deal with code.
WordPress widgets provide an easy-to-use method of adding content and functionality to widget areas, which are the designated locations on your website for widgets.
Widget areas may vary from one WordPress theme to another. They can be placed in the header area, the footer area, or the sidebars.
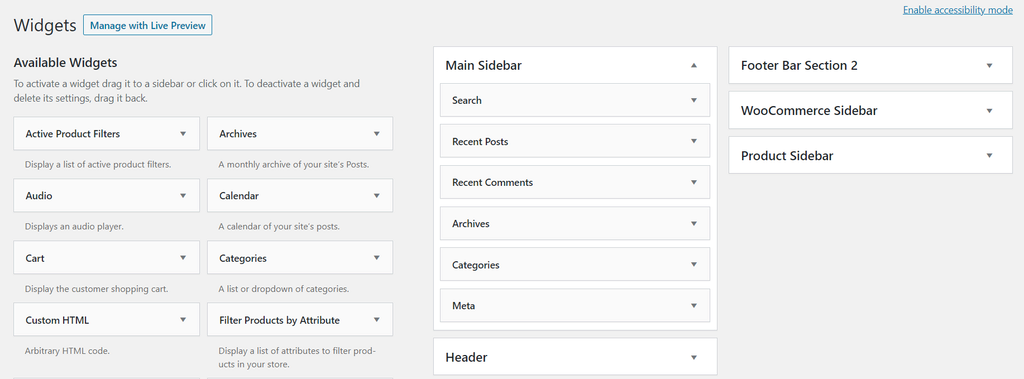
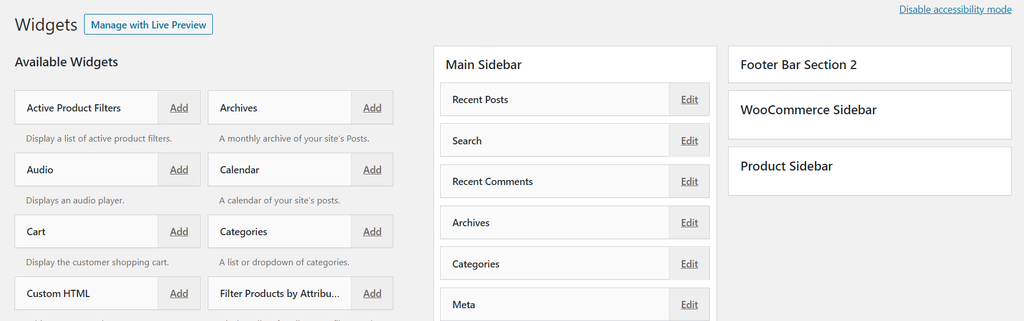
To create a WordPress sidebar widget, log in to your WordPress dashboard, then navigate to Appearance -> Widgets.
You’ll see a list of available WordPress widgets on the left panel, while the right panel contains blocks of widget areas.
In this example, we are using the free Astra theme, which has six widget areas. Drag and drop your desired widgets from the left into the Main Sidebar block on the right, then arrange the order.
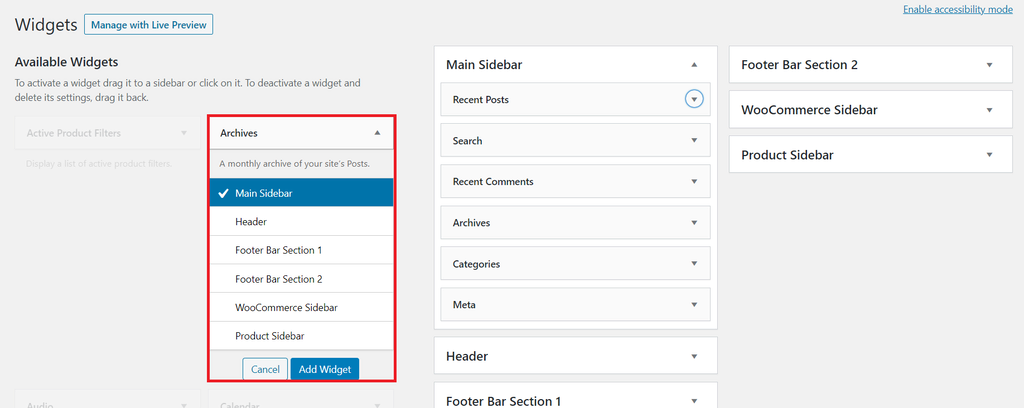
Besides using the drag-and-drop method, it’s also possible to add widgets to a widget area by clicking on it and expanding the location option.
Select Main Sidebar, then click the Add Widget button.
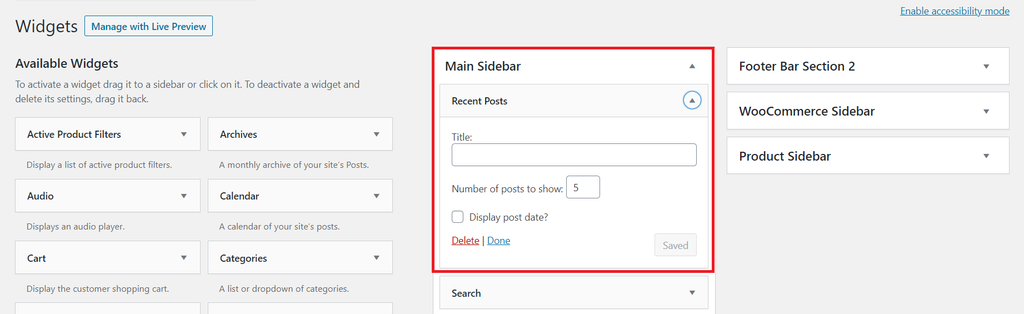
To customize or delete a WordPress sidebar widget, click on a widget’s section in the Main Sidebar column.
WordPress also provides accessibility mode. Click the Enable accessibility mode link on the top-right of the page, and you’ll immediately see the Widgets menu with the Add and Edit buttons.
There are many useful WordPress widgets for sidebars, such as social media icons, search bars, or widgets that display recent blog posts.
Sidebars can contain multiple widgets as well. For example, a sidebar can display navigation links, a search bar, and ads altogether.
Keep in mind to only set your sidebars with widgets that add value to your site. Otherwise, it may clutter your site, which can lead to a poor user experience.
Create WordPress Sidebars With WordPress Customizer
WordPress Customizer allows you to customize the elements of your WordPress themes, such as the menus, homepage settings, and sidebar widgets.
The extent of customization and the number of available widgets depends on the theme. It determines if your site can have a sidebar and which part of the website it can be in.
Some WordPress themes allow you to display multiple sidebars on the same page, while others don’t allow any.
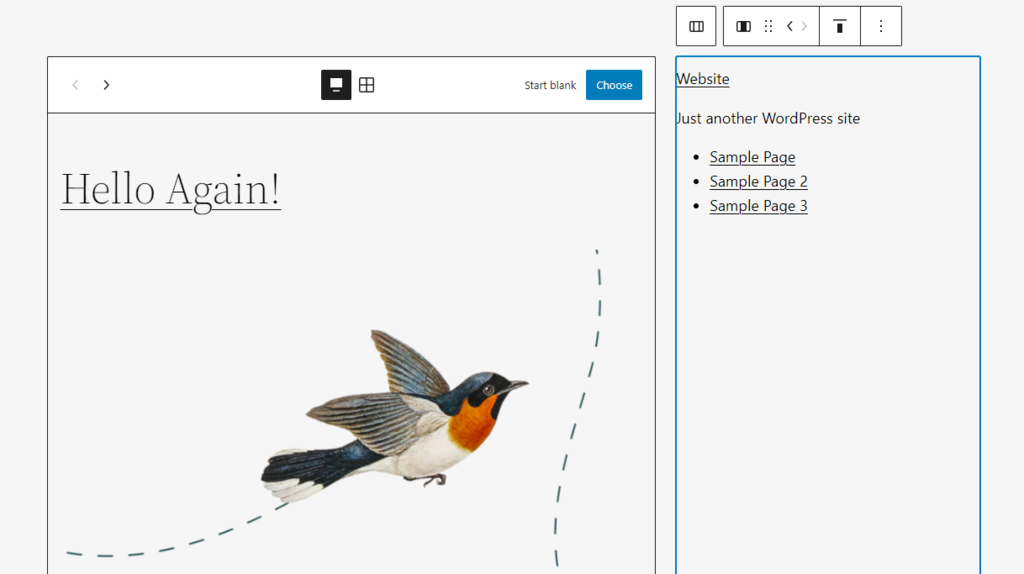
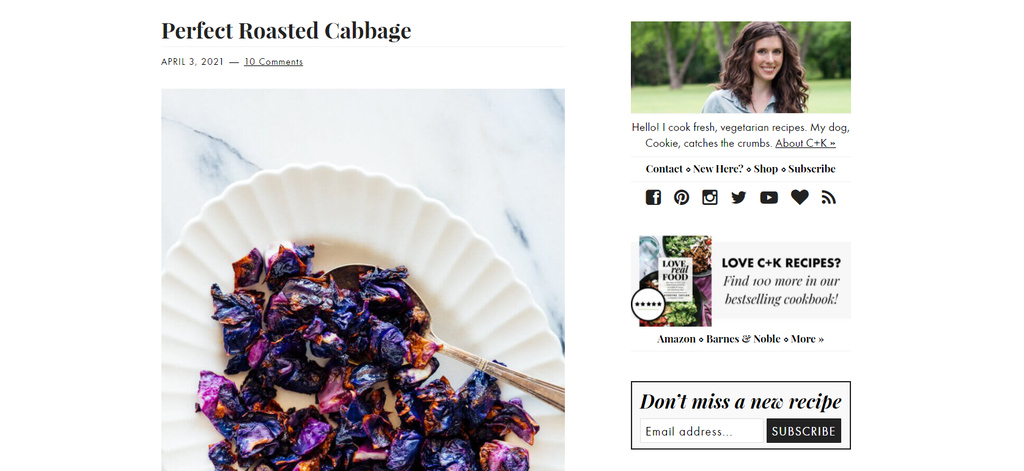
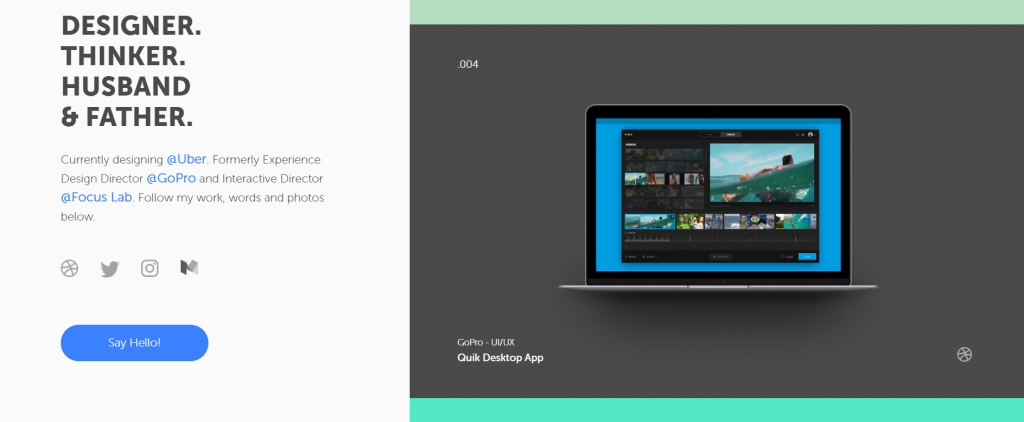
For example, Austin Kleon’s website below has both left and right sidebars.
However, if you don’t want to depend on the restrictions of your theme, you can always use the Custom Sidebars plugin to create custom widget areas on your site.
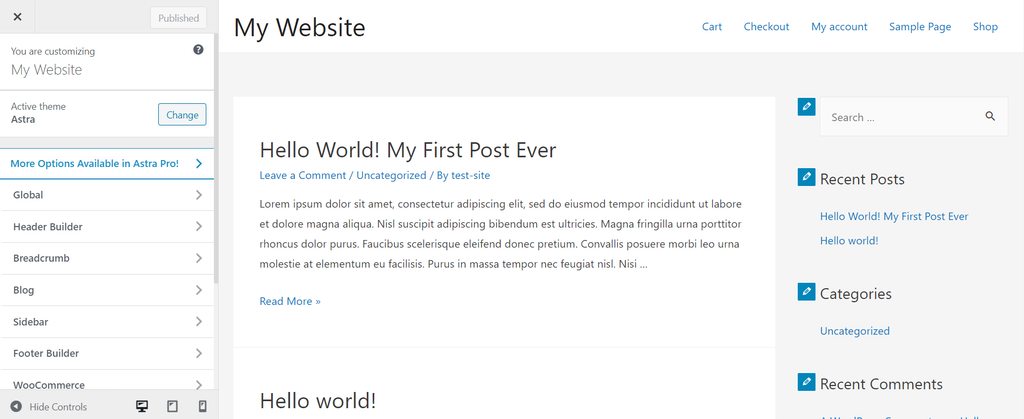
If your theme has sidebars as one of its widget areas, adjust your sidebars using WordPress Customizer. Open your WordPress dashboard, then navigate to Appearance -> Customize.
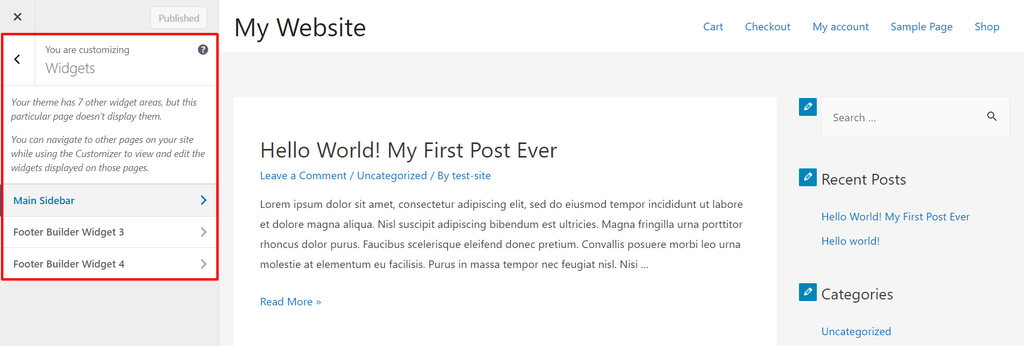
Go to the left panel and choose Widgets. It will show you a list of your website’s widget area.
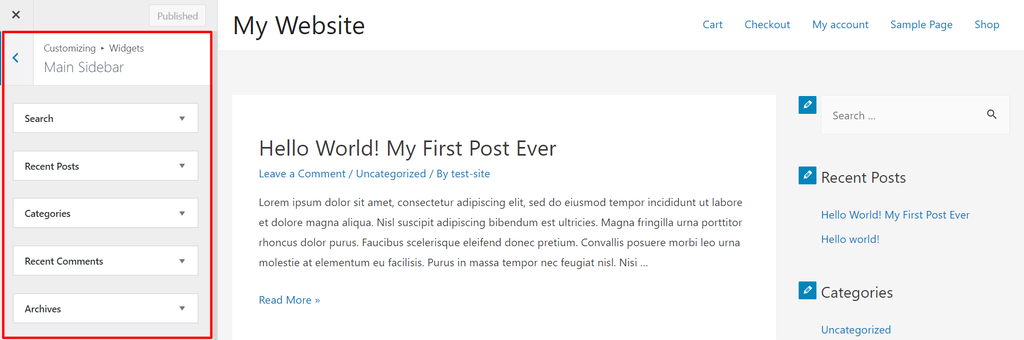
Select Main Sidebar. The name may vary depending on the WordPress theme, but it typically includes the word “sidebar” in it.
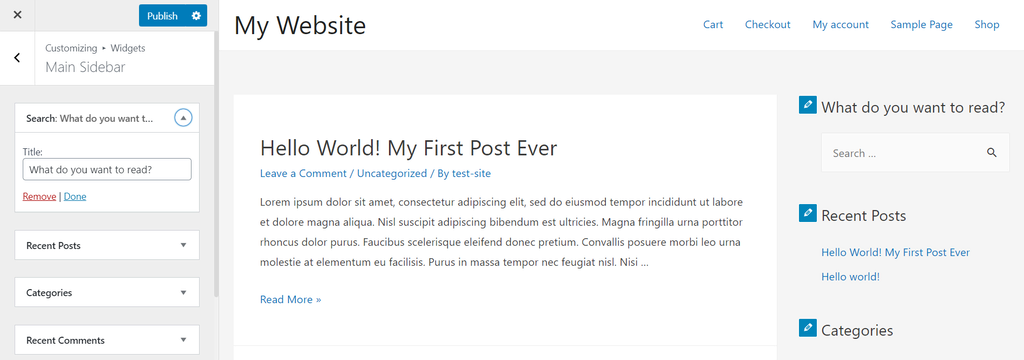
You’ll see a list of all the sidebar widgets you currently have. Click on any widget section to expand the customization options.
You may rearrange the widget’s order, remove any sidebar widget, and change the widget title in this panel.
Begin typing on the available title section, and you’ll immediately see the result on your sidebar. Click Done once you’re happy with the changes.
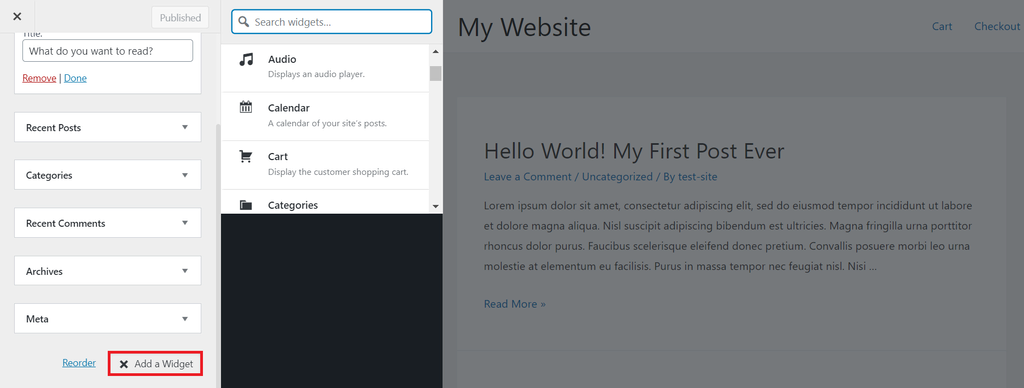
If you need another custom sidebar widget, click Add a widget and browse the available WordPress widgets list.
Click the widget you want, then make the necessary adjustments, such as arranging the widget order or giving it a name.
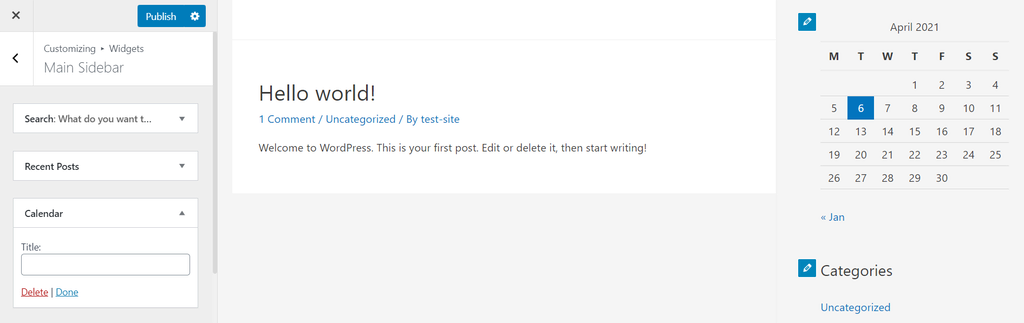
In this example, we added a calendar widget without any title. Click Done if you want to leave it as it is.
Once you finished customizing your widgets, hit the Publish button on the top-left of the Customizer.
WordPress Sidebars – Left vs Right
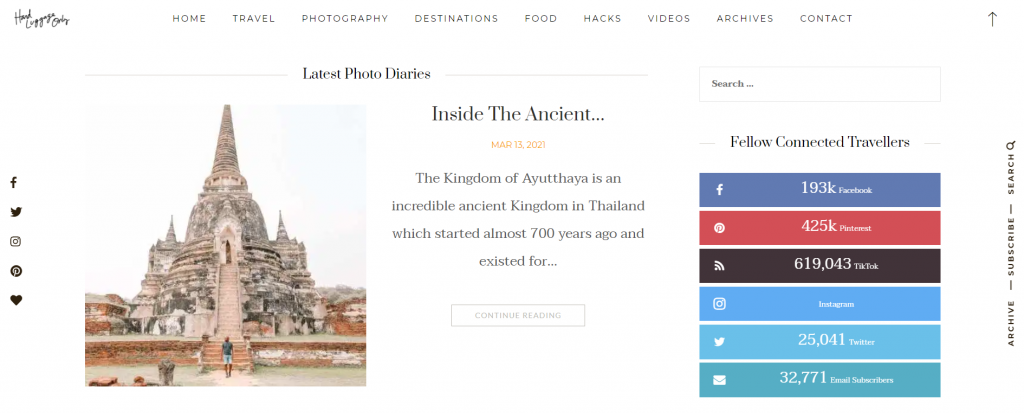
Some argue that it’s best to put sidebars on the right since most people read from left to right. Our natural habit of reading makes us look at the top right corner of a page before scrolling down.
For example, suppose your WordPress site is a blog. In that case, having the related or recommended articles as your custom sidebar content on the right might encourage the visitors to read more of your content.
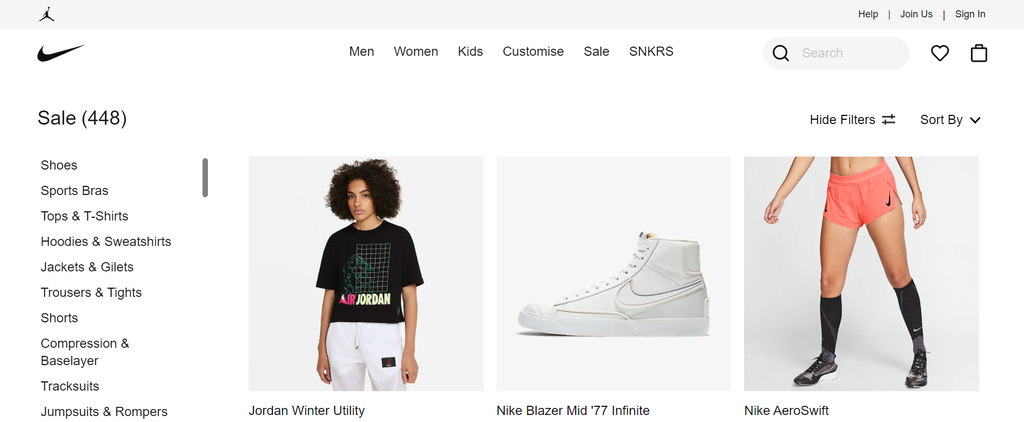
On the other hand, an online shop usually has a navigational sidebar on the left side.
The categories and filtering sections are key features of an eCommerce site. You can immediately draw the visitors’ attention by placing a custom sidebar with a navigation structure on the left side of the product page.
Run an A/B test on your WordPress site to see whether the left or right sidebar works better for you:
- Launch two versions of the same website – one with a sidebar on the left, one on the right.
- Track user behavior on both sites until you have collected enough data.
- Check which website performed better and which sidebar placement got more clicks. Use an A/B-test calculator to help you out.

Top 9 WordPress Sidebars Plugins
Now that you know how to create a sidebar, it’s time to add some functionality. Luckily, WordPress has many widget plugins in its directory with various features to improve your custom sidebar functionality.
Here are our recommendations of the best WordPress sidebar plugins to install that will work with any theme:
1. SiteOrigin Widgets Bundle
Plugin stats:
- Downloads: 900,000+
- Rating: 4.9/5
- Notable features: a vast library of widgets, consistent design, and functionality, covers various widget needs in one platform
- Best suited for: all types of sites
- Price: free (premium add-on subscriptions available at $29-$99/year)
SiteOrigin Widgets Bundle provides a library of widgets that offer an extensive range of features from call-to-action (CTA) buttons to pricing tables.
All widgets within this plugin are built on the same framework, ensuring a consistent design and functionality. To better optimize your website performance, only enable the widgets you want to use.
SiteOrigin Widgets Bundle is a free plugin. Upgrade to SiteOrigin Premium to access additional add-ons and fast email support.
The Premium plan starts from $29/year for one site to $99/year for unlimited sites.
2. Recent Post Widget Extended
Plugin stats:
- Downloads: 100,000+
- Rating: 4.7/5
- Notable features: displays recent posts and content based on specific categories or tags, engaging layout with thumbnails and article excerpts
- Best suited for: blog and news sites
- Price: free
Recent Posts Widget Extended enables you to display the recent blog posts on your sidebar. It encourages people to read more of your content while reducing the bounce rate.
This plugin is an extension of WordPress’s built-in Recent Posts Widget. Your recent posts will appear with thumbnails, excerpts from the articles, and the publication dates.
Recent Posts Widget Extended offers options to display content based on specific post types, categories, or tags.
It also allows more advanced users to customize the widgets’ style through its built-in mini CSS editor.
3. Maps Widget for Google Maps
Plugin stats:
- Downloads: 80,000+
- Rating: 4.7/5
- Notable features: Google Maps integration, customizable maps, quick loading
- Best suited for: businesses or organizations that have physical addresses
- Price: freemium (premium plans available at $29/year or $49-$79/license)
Maps Widget for Google Maps Plugin helps to show a physical location on a map. It has customizable map dimensions and zoom levels, allowing you to create custom pins.
This plugin uses Google Maps Static Maps API, which only requires a single HTTP request, making it quick to load.
The premium version offers advanced features, such as custom map color schemes to match your website design and Google Analytics events integration to see how people use your maps.
There are three premium plans available. The yearly plan is available for one site and costs $29/year. Lifetime plans include $49/license for one personal site and $79/license for an unlimited number of sites.
4. Content Aware Sidebars
Plugin Stats:
- Downloads: 40,000+
- Rating: 4.9/5
- Notable features: create targeted sidebar, fully customizable
- Best suited for: all types of sites
- Price: freemium (premium plans available at $49-$199/year)
Content Aware Sidebars lets you customize sidebar widgets to accompany the particular content that visitors view. Meaning, posts in a specific category will display the sidebars with a particular set of widgets.
This plugin also provides complete control of your WordPress sidebar design with the option to change HTML and CSS classes.
Content Aware Sidebars plugin is free, but it also offers a premium plan that includes a sticky sidebar feature for your website. The plans range from $49/year for one site to $199/year for 100 sites.
5. Widget Options
Plugin Stats:
- Downloads: 100,000+
- Rating: 4.9/5
- Notable features: control widgets visibility on various devices, custom sidebars
- Best suited for: all types of sites
- Price: freemium (premium plans available at $19-$149/year)
Widget Options allows you to create custom sidebars by showing or hiding widgets on different taxonomies, such as pages, posts, or categories.
This plugin also lets you control your widgets’ display across different screen sizes, including desktops, tablets, and other mobile devices. It shows fewer widgets on smaller screens and applies custom widget alignments, so your visitors can navigate your website easily.
It’s a free WordPress plugin with premium plans ranging from $19/year for one site to $149/year for unlimited sites.
6. Ninja Forms
Plugin stats:
- Downloads: 1,000,000+
- Rating: 4.4/5
- Notable features: form creation, highly customizable, connection to payment gateways
- Best suited for: all types of sites
- Price: freemium (premium add-ons available at $29-$129/license, membership available at $49-$249/year)
Ninja Forms can help you create a form that will grow your mailing list and generate leads. It comes with different options for forms, such as subscriptions, signups, and donation forms that can easily integrate into your sidebar.
This plugin also lets you create more complex forms with great designs to match the website’s look. It offers lots of customization options, and supports advanced features such as file uploads.
What’s more, Ninja Forms lets you accept payments via various secure payment gateways. You can set up whether you want to accept single payments or regular subscriptions or ask for either fixed or variable amounts for donations.
It’s a free plugin, but it also offers individual premium add-ons that range from $29-$129/license and membership plans that range from $49-$249/year.
7. Contextual Related Posts
Plugin stats:
- Downloads: 80,000+
- Rating: 4.8/5
- Notable features: create a list of related posts, appealing thumbnails, customizable with CSS
- Best suited for: blog
- Price: free
Contextual Related Posts creates a list of blog posts with thumbnails designed to catch people’s attention. It discovers related posts based on your post titles and content algorithm, displaying them to the visitors that may find them interesting.
Contextual Related Posts also provides options to edit the CSS styles, giving more flexible design options for more advanced users. It also has an inbuilt cache that reduces the load on your server.
8. Smash Balloon Social Photo Feed
Plugin stats:
- Downloads: 1,000,000+
- Rating: 4.9/5
- Notable features: display Instagram feeds, supports multiple accounts
- Best suited for: websites that are associated with Instagram account
- Price: freemium (premium plans available at $49-$299/year)
Smash Balloon Social Photo Feed allows you to display images from your Instagram accounts. It lets you customize many elements, such as the number of photos, image sizes, and background color, allowing you to match it with your website design style.
Smash Balloon Social Photo Feed also comes with a Follow on Instagram button that helps increase people’s awareness of your Instagram account.
Besides its free version, Smash Balloon also offers premium plans ranging from $49/year for a single site to $299/year for unlimited sites.
The premium plans include advanced features, such as an option to hide or show specific posts that let you customize how your Instagram feed appears on your sidebar.
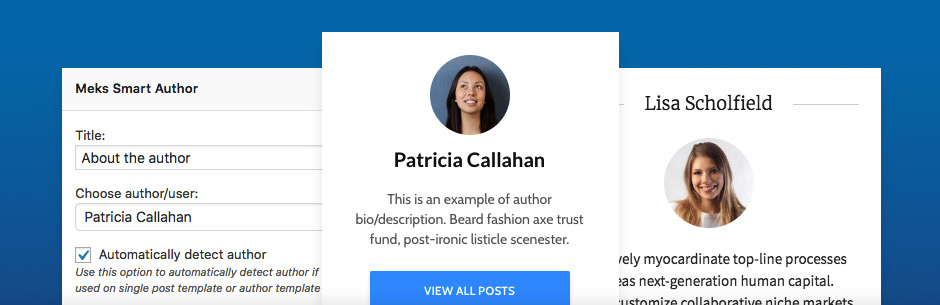
9. Meks Smart Author Widget
Plugin stats:
- Downloads: 30,000+
- Rating: 4.4/5
- Notable features: display author bios, auto-detect each post’s author
- Best suited for: all types of sites
- Price: free
Meks Smart Author Widget helps you create author bios for your website’s widget space, including the sidebar. By displaying your bio or your contributors’ bio, you encourage people to relate to your branding better.
This plugin works for websites with either one or multiple authors. It can also auto-detect the post’s author and automatically display their bio.
Top 5 Practical Uses of the Sidebar Area
Now that you know how to create a WordPress sidebar, where to place it, and what widgets to place inside it, let’s discuss the practical use of the sidebar itself.
We have handpicked five practical uses of the sidebar area applicable for any type of site. Let’s go through it one by one.
1. Reading Recommendation
Don’t let your visitors leave after reading only one post – guide their attention to your popular or related posts. This will increase your WordPress SEO performance and drive more traffic to the site.
Also keep in mind that the longer the visitors stay, the higher the chance they’ll convert into customers or returning visitors.
Recommended plugins: WordPress Popular Posts and Jetpack
2. Email Subscription
If your visitors like your content, chances are they want to hear more from you. Place a newsletter subscription form on the sidebar, so they can quickly sign up for new updates from your website.
Briefly explain what content the readers can expect from your newsletter, and include the number of your newsletter subscribers as social proof.
It’s also a great way to grow your emailing list for your future marketing campaigns.
Recommended plugins: OptinMonster and MailChimp
3. Social Media Feature
Place social sharing buttons on your sidebar and let people spread your content to their networks.
If you have several social media channels, add extra widgets that lead your visitors to your social profiles. This will increase the chances of growing your social media audience as well.
Recommended plugins: Simple Social Icons
4. Social Proof
Social proof adds credibility to your website. For example, statistics of your social media followers, number of subscribers, or testimonials show that your business and branding are legitimate.
Displaying social proof can help you earn people’s trust, especially if they’re new to your site.
Recommended plugin: Testimonials Widgets
5. Sticky Sidebar
A sticky sidebar works best if you have lots of long posts. It allows visitors to access the sidebar menu anytime conveniently, even when they already scrolled far down.
Recommended plugins: Q2W3 Fixed Widget and Sticky Menu (or Sticky Header) on Scroll
Conclusion
Sidebars are an excellent way to display additional information that people may want to know, such as links to related articles, the author’s bio, and signup forms. You can add sidebars using three methods – through the new site editor, Widgets menu, or WordPress Customizer.
There are also many widgets and widget plugins for sidebars on the market, but keep in mind that you should only install useful ones.
To start with, we recommend installing these plugins:
- SiteOrigin Widgets Bundle – includes a wide range of widgets you may need for your website.
- Recent Post Widget Extended – helps visitors see more of your content.
- Ninja Forms – helps to build an emailing list, offer subscriptions, or provide membership signups.
Add more plugins only if they can add a significant contribution to your website. Keep in mind that the fewer widgets and plugins you install, the better your website will function. Also, a less cluttered sidebar will automatically improve the user experience.
Adding a sidebar in WordPress can also depend on the theme you use. While default WordPress themes don’t usually include sidebars, many third-party themes support them.
Take this information into consideration, and use it to make the right choice for your site. Design your sidebar in a way that you think will work best for your website. Good luck!