What Is WebP? A Guide for Beginners
Many websites began to adopt a new image format called WebP. What is WebP, and why can it be more beneficial than alternative image formats?
WebP is a format developed by Google after their On2 Technologies acquisition. Based on the VP8 video codec, WebP offers rich, high-quality images in a smaller size than PNG or JPEG. It combines and improves the best qualities of the JPEG and PNG formats by providing advanced lossy and lossless compression.
Optimizing image file sizes is essential to increase a site’s performance. Using the WebP format can do so without sacrificing image quality, making it a suitable format for many website owners.
In this article, you’ll learn what WebP is, as well as the advantages and disadvantages it presents. We’ll also go over ways to use WebP on WordPress and how to save a WebP file to your computer.
Download glossary for web beginners
What Is WebP?
WebP is a new-generation image format that uses lossy and lossless image compression methods to reduce image size while maintaining good quality.
What Are the Advantages of WebP?
There are four main advantages of using WebP images:
- Increases website performance. The WebP format is more lightweight compared to JPEG and PNG. Smaller image file sizes will increase the loading speeds of a site, making it vital in image optimization.
- Saves more bandwidth. Bandwidth is the rate at which your server can transfer data to your end-users within a specific time. WebP can free up bandwidth space, allowing websites to offer more content. This is especially important for websites with many images, like food, travel, or photography blogs.
- Increases search engine optimization (SEO). Increased page speed due to more lightweight images will positively affect site ranking in search engines like Google.
- Show high-quality images. You don’t need to sacrifice image quality for faster loading speed. With WebP, you can have the best of both worlds and improve your site’s user experience.
- Show various types of images. WebP supports both transparent and animated images.
To further illustrate the advantages of WebP over other formats like JPEG and PNG, let’s look at what the two offer in comparison.
JPEG (or JPG) is excellent for images with many colors and is the preferred option for still photos. However, JPEG image files use lossy compression, which means you’ll see a decline in quality when they’re resaved or edited. Another downside to this format is that it doesn’t support transparency nor animation.
On the other hand, the PNG file type is excellent for retaining high image quality due to its lossless compression. This format suits images that have a lot of pixels, like text-heavy infographics. It also supports transparency, which makes it ideal for web design elements and logos. Unfortunately, PNG is usually larger in image size and doesn’t support animation.
WebP has the best qualities of both formats. Most importantly, it offers an approximately 25-34% smaller file size at an equivalent SSIM quality index to PNG or JPEG.
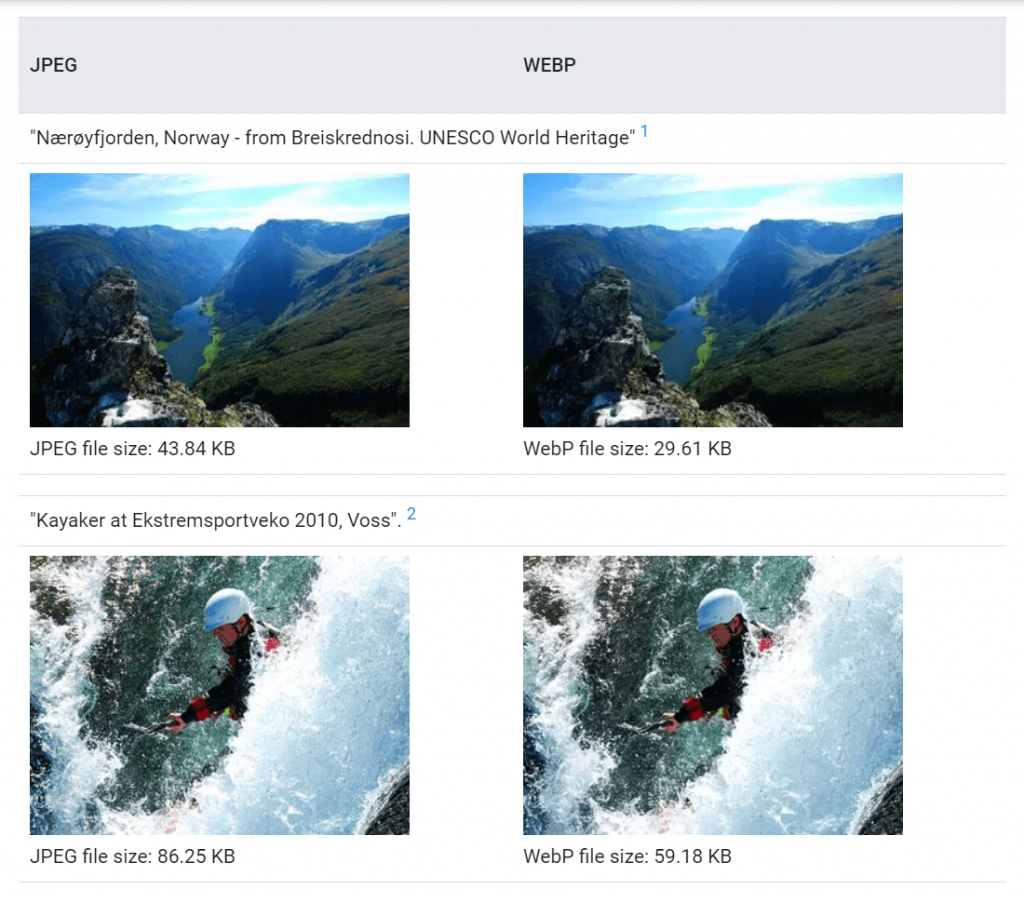
Have a look at sample images from the Google WebP gallery. The website compares JPEG and WebP images that are similar in quality.
Click each image on the site and compare what you see. There’s not much difference in quality between the JPEG images on the left and WebP images on the right. Yet, the WebP files are significantly smaller in size compared to the JPEG ones.
What Are the Disadvantages of WebP?
While there are many benefits of adopting WebP, there are some drawbacks that you should be aware of. Let’s go over issues regarding software – especially web browsers.
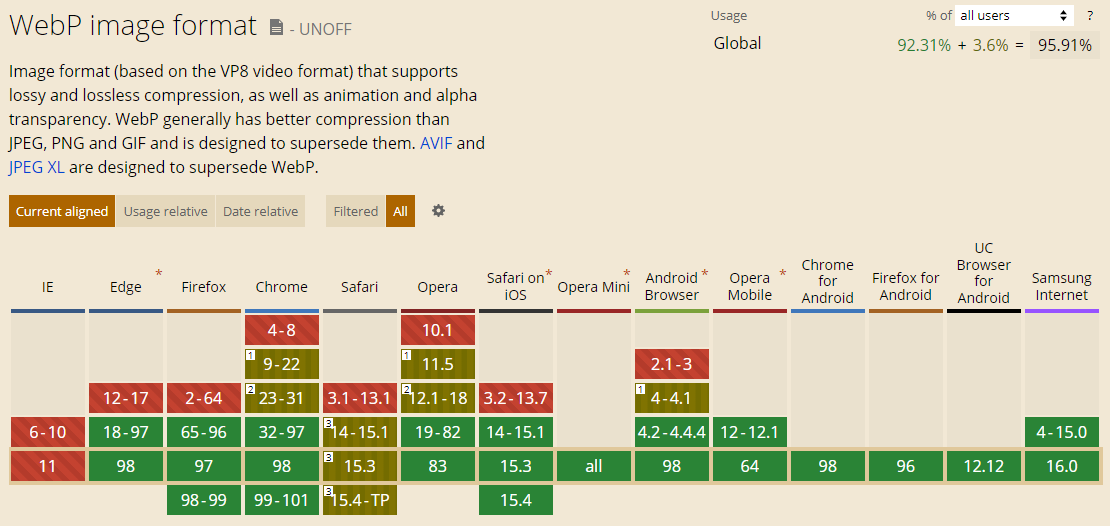
Even though WebP support on major web browsers has increasingly improved over the years, some browsers still don’t support the file type.
Popular web browsers like Google Chrome, Mozilla Firefox, Opera, and Microsoft Edge have had WebP support for years. More recently, Safari finally added WebP support as well.
Given the current trend, it’s safe to expect that other browsers that haven’t supported WebP will eventually follow suit, so feel free to keep up with the developments.
When it comes to other software, not all of them support the WebP format. Some image viewers and image editing tools can’t open WebP files. For example, Adobe Photoshop doesn’t support it by default. To edit a WebP file on Adobe Photoshop, you need to install the WebPShop plugin first.
Using WebP Images in WordPress
WordPress introduced support to WebP in the WordPress 5.8 version to enable uploading WebP images to the media library.
Go to Media -> Add New and select which WebP files to upload. Once you’ve added the images to the media library, check whether it has worked without issues. You can also upload an image when writing a post or editing a page.

However, WordPress WebP support will not automatically convert existing images in the media library into the WebP format. To do so, use an image optimization plugin to convert the images into WebP when shown on your website.
ShortPixel is a freemium image compression plugin for WordPress. Upon installation, it can convert existing and future images in your library to WebP. It uses the cloud and a content delivery network (CDN) to store and transfer your optimized images, allowing you to save storage and bandwidth space further.
In addition to WebP conversion, ShortPixel also offers other helpful image optimization features like WP Retina 2x and CloudFlare compatibility. Support is available straight from the developers.
The ShortPixel free plan allows you to compress up to 100 images/month. If you have many images on your site, consider upgrading to one of their premium plans. You have the option to purchase monthly plans or one-time credits.
Another plugin that works similarly is the Optimole plugin. On the free plan, there’s no limit when it comes to the number of images you can optimize, as long as you have less than 5,000 visits/month. If your monthly visitors exceed that limit, consider purchasing one of their premium plans.
Alternatively, if you’re looking for a manual approach, use Photon API. It converts your JPEG and PNG images into whichever file format you want – including WebP. However, keep in mind that you can only use this API if you’re using WordPress.com or your self-hosted WordPress site is connected to Jetpack.
How to Save WebP Images as JPEG or PNG Files
Even though WebP is superior to the PNG and JPEG formats in many ways, there are reasons you might want to save images as JPEG or PNG.
For instance, if the graphics software you use doesn’t support WebP, you’ll need the JPEG or PNG version of the image. Here are some methods you can try to save WebP images as JPEG or PNG:
- Use a different browser. Open the webpage containing the image you want to save using a browser that doesn’t support WebP. The browser will show the JPEG or PNG version of the image, and you can save it as usual.
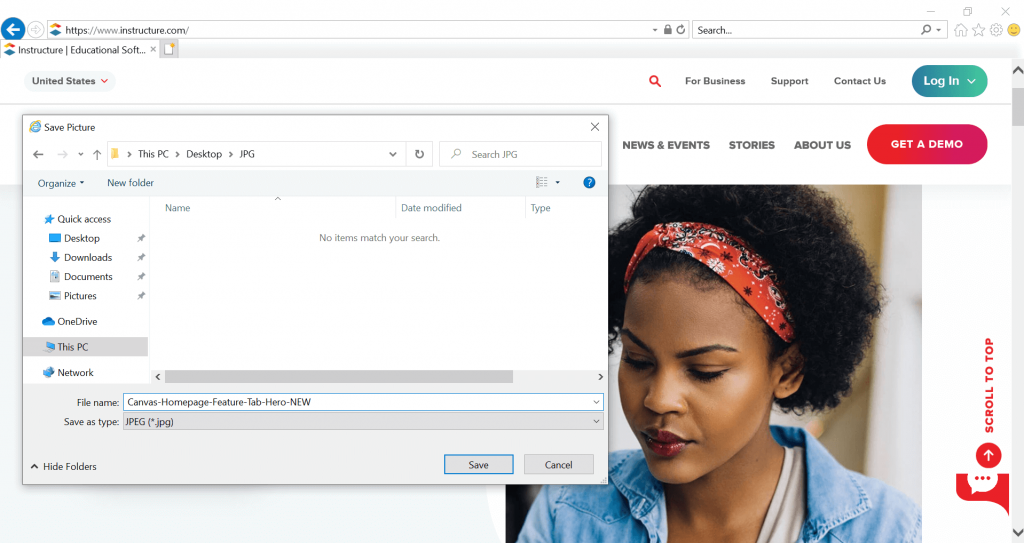
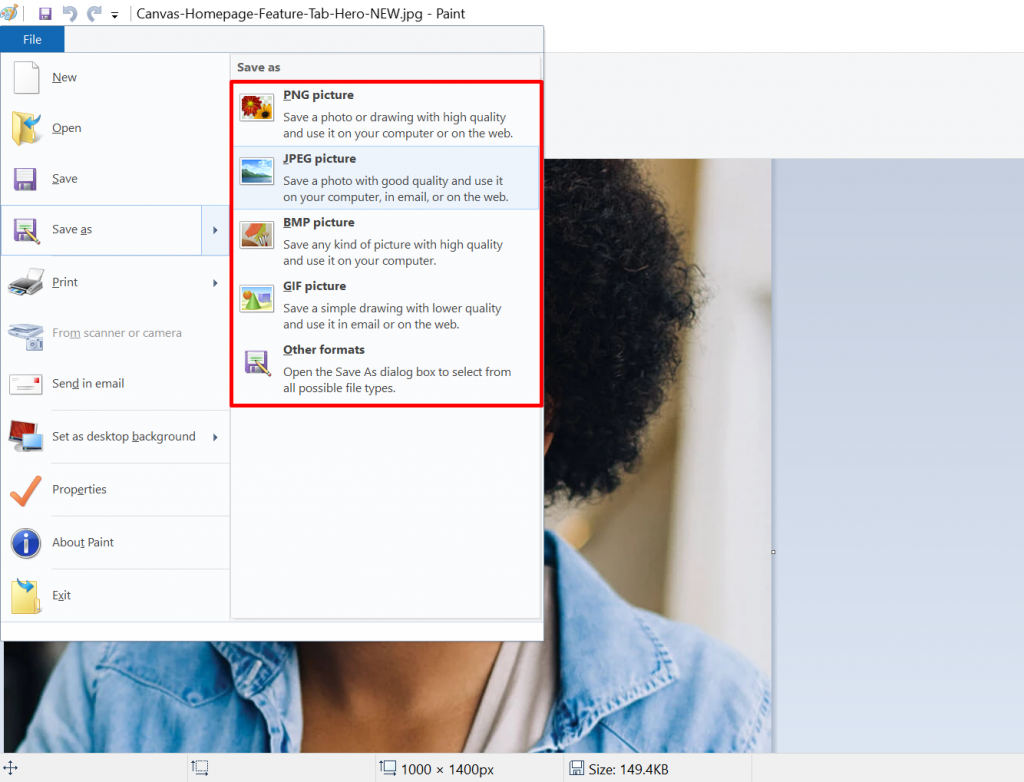
- Use Microsoft Paint. If you use Windows, save the WebP image. Then, open it on Microsoft Paint. Go to File -> Save as. Choose your preferred format.
- Use an online image conversion tool. Save the WebP image to your computer and convert it online using a tool like CloudConvert.

Conclusion
WebP is a next-generation image format that improves upon its predecessors, such as JPEG and PNG. It offers advanced compression technologies that can retain image quality while having smaller file sizes.
In this article, we’ve provided ways to work around issues regarding the WebP format. We’ve explored how to use WebP on WordPress and how to save it as JPEG or PNG. We hope this article has helped you understand more about WebP and solve issues you might face.









Comments
April 30 2022
I'm so frustrated. After hiring someone to take my logo and make it electronic, she only sends it to me as webPimage and I can't do anything with it. I asked for RAW or psd, that was my plan. I need to change various things on this simple logo. Is there a way to change it layers? The fact that I'm older shouldn't mean that I'm left out of everything that's new. How can I make this file usable for my intent?
May 04 2022
Hi Leone, sorry to hear about your situation. If you prefer to use PSD, you can use a free online converter like this one to change it from WebP to PSD. I would suggest to keep the original as well though - in case you change your mind in the future. In this guide we share how to use WebP with WordPress, so if you're using this CMS, you can follow these steps, but if not - you can use Google to help you find instructions for using WebP on another CMS as well. Good luck!