How to Make a Graphic Design Portfolio in 2025 + Best Practices
As a graphic designer, your portfolio serves as a visual CV that showcases your skills, versatility, and growth. Whether you’re a freelance designer looking to attract clients or a professional seeking to showcase your designs, a curated graphic design portfolio website is a crucial asset.
This guide will delve into the steps to design a graphic portfolio and provide valuable tips to make your site stand out. We’ll also explore some graphic design portfolio examples that you can use for inspiration.
Download checklist: How to start an online business
How to Make a Good Portfolio for Graphic Design
Let’s explore the steps to create a graphic design portfolio website:
1. Get a Website Builder
A website builder offers a straightforward approach to creating an online portfolio. It can help designers make professional graphic design portfolio websites without any site development or coding experience.
Hostinger’s portfolio website builder offers an all-encompassing solution that can help graphic designers build, host, and maintain their entire portfolio online with ease.
Let’s go through some of its key features:
- User-friendly interface – the platform is crafted for users of all skill levels. Its intuitive drag-and-drop interface can help you make a graphic design portfolio with no experience.
- Tailored portfolio templates – Hostinger offers specialized templates designed specifically for portfolio websites, ensuring your work is displayed prominently and professionally.
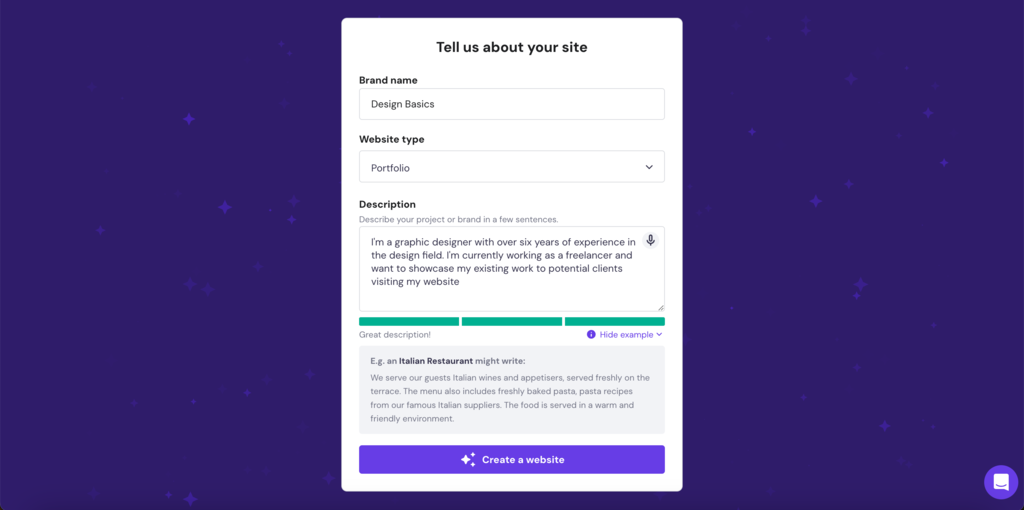
- AI Website Builder – designers can generate their own graphic design portfolio, complete with copy and placeholder content, using our AI Website Builder.
- AI Writer – this AI-powered tool helps designers generate descriptive and relevant text for their personal website, ensuring that the portfolio communicates effectively with potential clients.
- AI Logo Maker – a designer or creative agency can use this tool to give their website a professional look by generating a logo for their personal brand.
- Customizable designs – beyond its rich template library, Hostinger Website Builder offers extensive customization options. This flexibility ensures that every portfolio reflects the designer’s distinct style and brand.
- Comprehensive website elements – add a contact form, booking function, and shopping cart for your graphic design prints with our built-in features.
- Secure hosting – Hostinger provides robust and secure hosting solutions with free SSL certificates, ensuring that your portfolio runs smoothly and remains protected from potential threats.
- Free domain – our builder plans also come with a free domain name if you subscribe for 12 months or more.
2. Select a Template
Once you’ve purchased a Hostinger Website Builder plan and completed the setup instructions, you can either head to the AI Website Builder or the template library.
Our platform offers a diverse array of portfolio themes, each catering to various design tastes and layout preferences. When navigating these options, consider your work and individual design style.
It’s essential to pick a template that resonates with the type of graphic design work you specialize in. The best graphic design portfolios use web design templates that complement the design style rather than overshadow the work.
Here are some stand-out graphic design portfolio templates from the Hostinger Website Builder library:
This template, with its emphasis on visuals and a minimalist layout, is ideal for a creative director who wants their work to be the highlight of the portfolio. The clean portfolio design ensures your personal projects stand out to prospective clients.
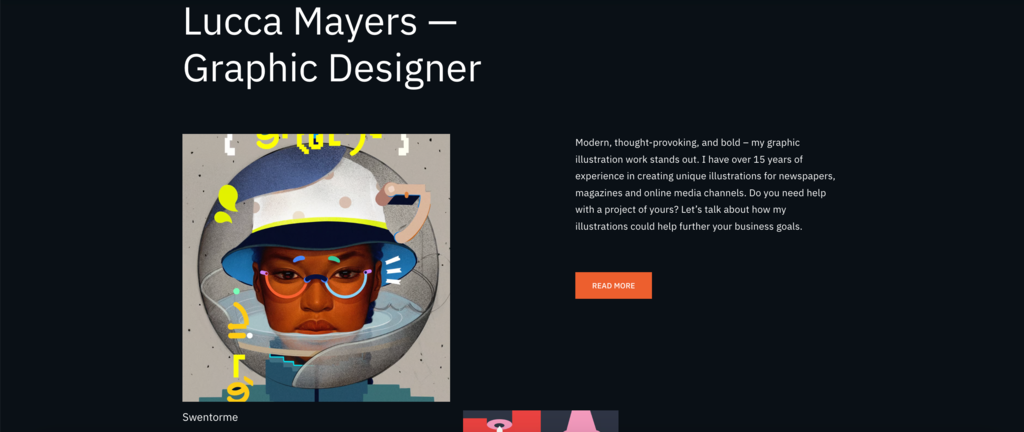
The Lucca template offers a modern design that lets you feature an eye-catching personal project on the landing page. It provides a dedicated space for the project description, enabling designers to give insights into their creative process. The layout also uses a clear call-to-action button that invites visitors to explore more.
Facilitating a more dynamic portfolio presentation for designers, this modern design template offers vibrant color choices and varied layout options more suitable for eclectic graphic design portfolios. As visitors scroll, website elements transition into place, making the browsing experience more engaging.
3. Customize the Design
Since our templates are built with adaptability in mind, they can be extensively customized to reflect your personal branding, preferences, and unique graphic design portfolio ideas.
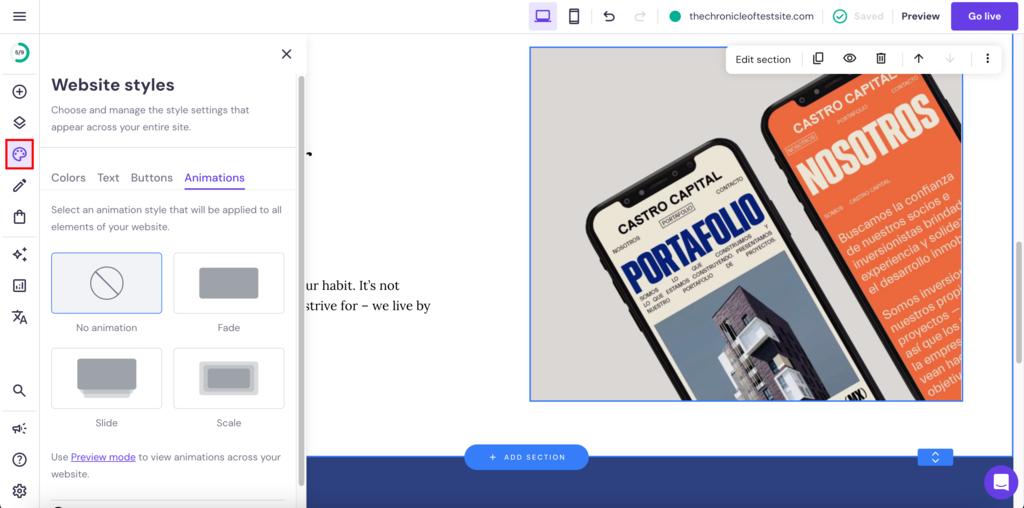
You can seamlessly customize colors, buttons, text, and animations by clicking the Website styles icon in the left side menu. These changes will apply site-wide.
To change the layout, simply drag and drop the elements per your preference. Click on the smartphone and tablet icon at the top of the interface to ensure that the new layout looks good on different screen sizes as well.
You can use the Preview functionality to see how the customizations will look when your website is live.
If you’d like to switch templates, you can go back to the library and choose a different one.
Suggested Reading
If you need more help with website creation and design, check out our articles on:
How to Create a Website
How to Design a Website
Web Design Best Practices
Best Website Color Schemes
4. Add Your Projects and Images
Uploading and showcasing graphic design projects is pivotal for an attractive online portfolio. Ensure that you use high-quality images, as the clarity and resolution of your visuals can directly impact a viewer’s impression of your design skills.
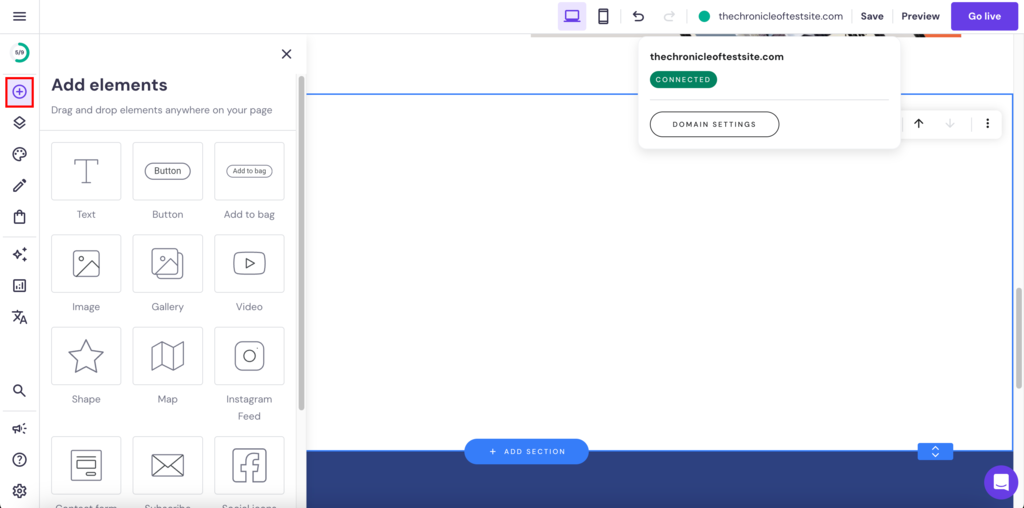
To add images, open the elements tab by clicking on the plus symbol in the left-hand menu bar. Inside the tab, locate the Image element and drag and drop it wherever you’d like on the page.
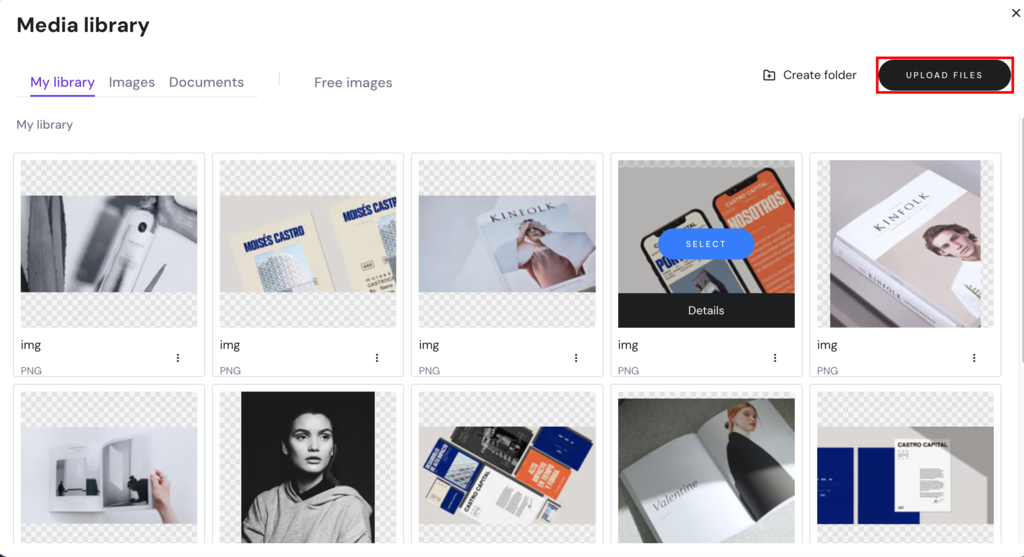
The element will add a default stock image to your page for reference. Once you adjust and resize the element to your liking, select the element and click on Change image. You can then upload the image you want to feature through the media library.
5. Write Compelling Descriptions
Writing clear and engaging project descriptions is among the most important graphic design portfolio best practices. These short stories help viewers understand your work better.
Highlight the main points in each description, including the client, the project’s objectives, and the methods and tools employed to create the final product. We recommend keeping the copy simple and concise to attract a wide range of potential clients.
To add descriptions next to your project images, drag and drop the Text element from the elements tab and start writing.
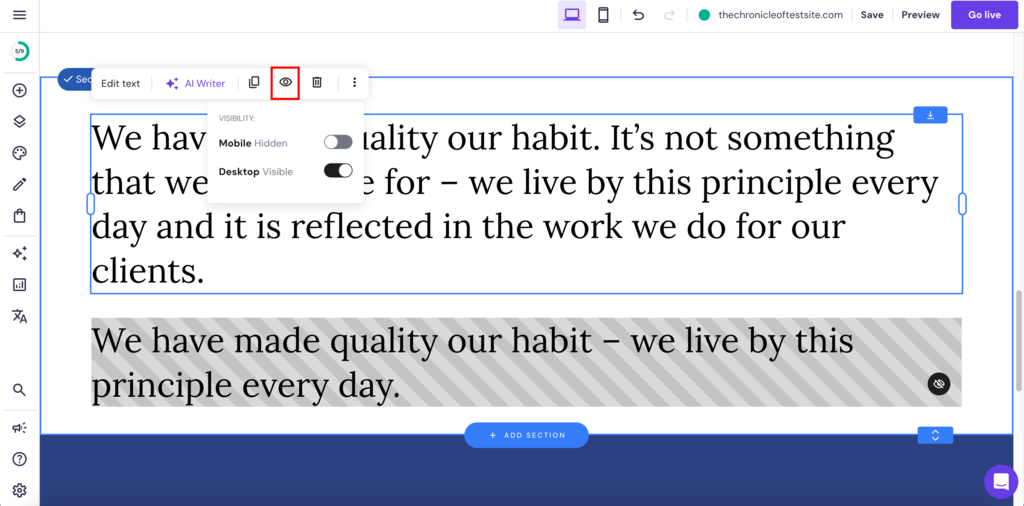
If you feel the text is too lengthy for mobile screens, write two descriptions for the same image using different text elements. Make one visible for mobile screens and the other for desktops.

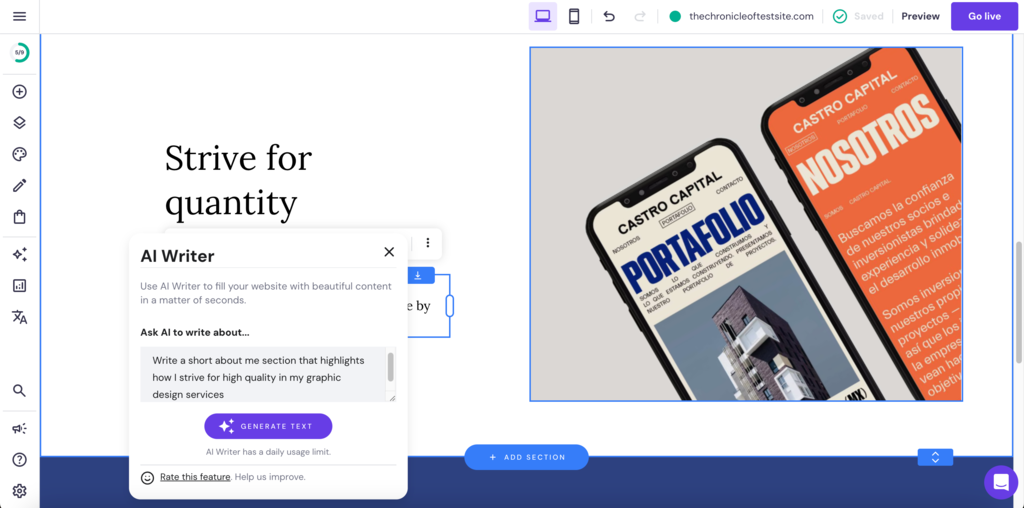
The Text element also gives you access to our AI Writer, which is an excellent tool for quick content generation or whenever you’re facing writer’s block. Simply describe what you’d like the text to say and the AI will automatically generate.
6. Organize Your Portfolio Sections
Organize your projects into intuitive categories or sections, like Branding, Web Design, or Illustrations. Think about your portfolio as a gallery – the artwork is essential, but so is the way it’s presented. Alternatively, grouping your portfolio page layout by client can also be effective.
This approach not only makes your portfolio look structured but also helps potential clients navigate through your work effortlessly, which significantly elevates the user experience.
Suggested Reading
Get more insights into portfolio creation with Hostinger Website Builder in our article on how to create an eye-catching web developer portfolio.
Standout Graphic Design Portfolio Examples
Now, let’s go through some great graphic design portfolio examples built using Hostinger Website Builder.
This professional portfolio example features a modern design dominated by shades of blue. It reflects the designer’s contemporary aesthetic preference.
The highlighted projects showcase a blend of both print and digital work, underscoring the designer’s versatility in the field.
This graphic design portfolio example is easy to navigate with a sticky menu, clearly marked sections, and call-to-action buttons guiding the users through the designer’s extensive portfolio.
A notable feature is the Services section, catering to those seeking information for brand or entrepreneurial projects. Meanwhile, the Contact Me section is seamlessly integrated at the bottom, featuring the designer’s social media accounts.
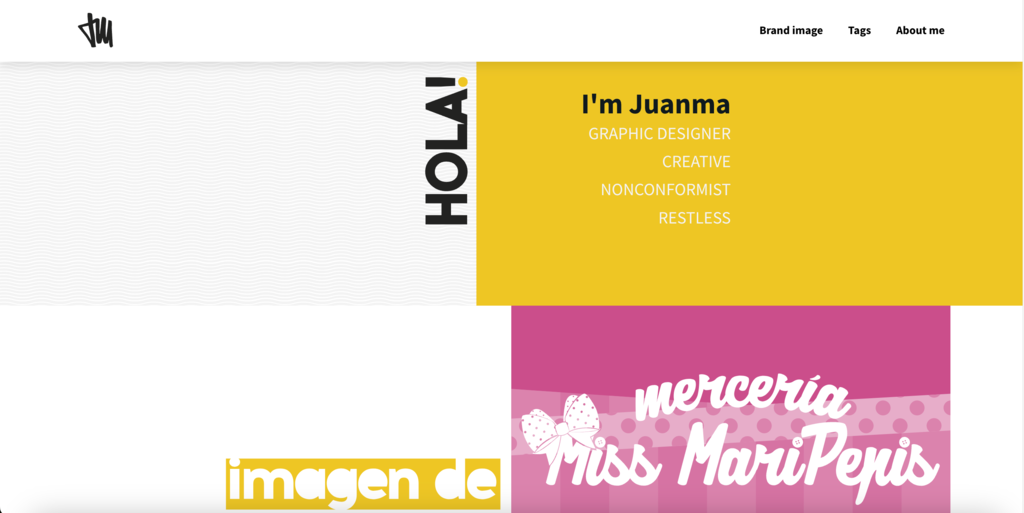
2. Juanma
This graphic designer presents their portfolio with a modern look, highlighted by bright color blocks and unique typography. The landing page uses a main banner that combines stylish fonts and showcases the artist’s graphic design skills through past personal projects.
The statement “Convierto la nada en arte,” which translates to “I turn nothing into art,” is prominently displayed at the bottom of the page. This is an excellent way to communicate the designer’s philosophy and art direction.
Easy-to-find tabs like Brand Image, Tags, and About Me ensure smooth navigation. Overall, the site does a great job of reflecting the designer’s talent in turning simple ideas into visually appealing designs.
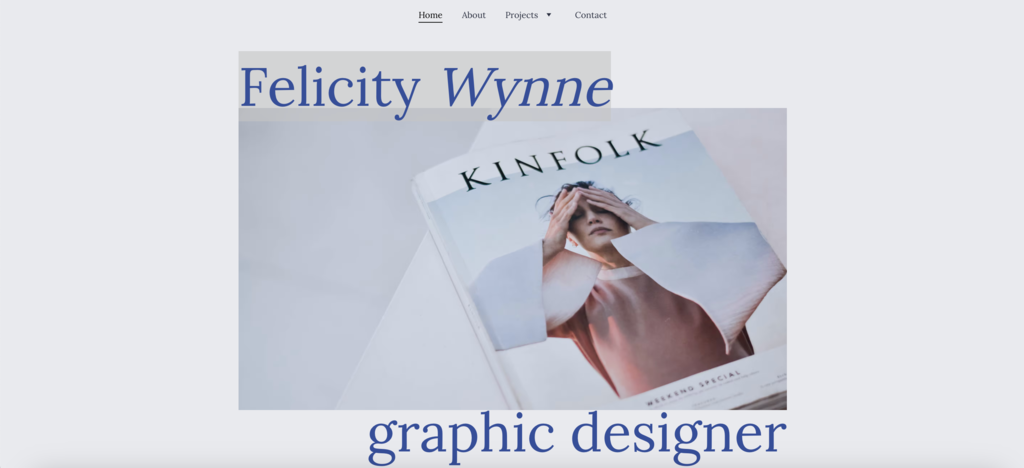
This website is a good minimalist graphic design portfolio example, featuring a simple logo that is paired with the designer’s name and profession.
Below that, we see a variety of design projects that highlight the designer’s expertise in website design, colorful illustrations, and other visual materials.
The layout is clean, making it easy for viewers to focus on the showcased work. Additionally, the dropdown menu is set to Projects by default to ensure the target audience immediately sees the designer’s portfolio.
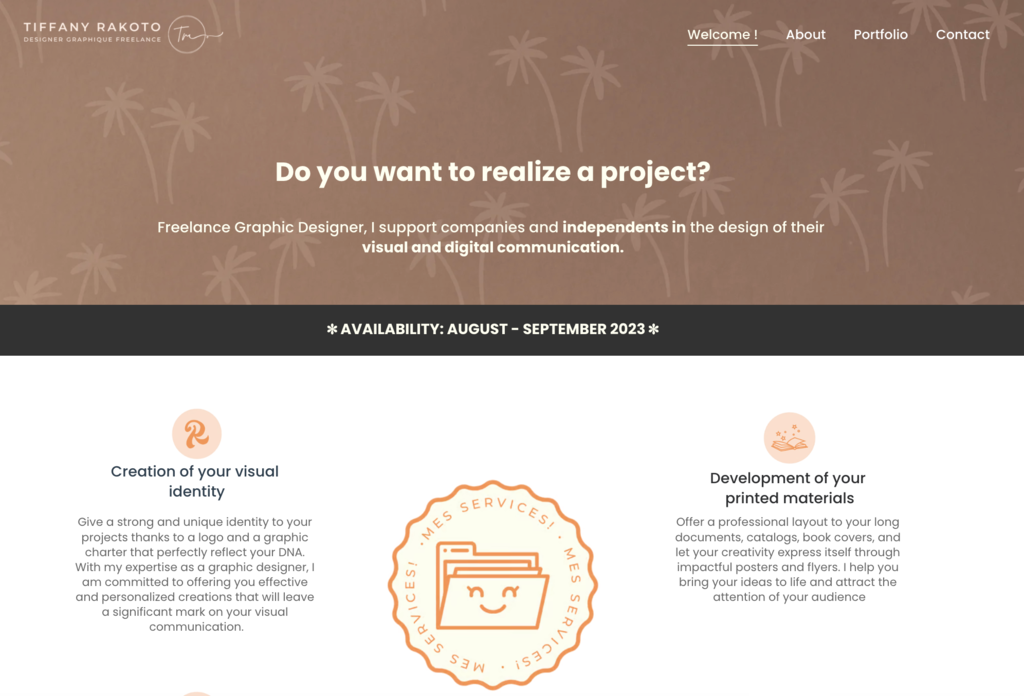
This graphic designer website effectively showcases the versatility and expertise of the art director. It emphasizes four core services – creating a logo design, designing digital content, developing printed materials, and crafting tailor-made illustrations.
The website design uses a harmonious color palette to complement the professional project images. This combination creates an engaging user experience.
Furthermore, the site includes a section that clearly outlines the designer’s project methodology, detailing a three-phase approach for ensuring client satisfaction.
Suggested Reading
For more ideas on how to make a portfolio for graphic design, check out our article on the best portfolio website examples.
Tips to Create an Outstanding Graphic Designer Portfolio Site
In this section, we’ll look at key graphic design portfolio tips that can help you build a stunning online design portfolio:
Choose the Right Domain Name
Your domain name is a reflection of your personal or brand identity. As such, a custom domain name is one of the most crucial elements of building an effective graphic design portfolio website.
It’s best to avoid names that are convoluted or exceedingly long, as they can be hard for potential clients or employers to remember. Instead, we recommend using your own name or business name as the domain. You can also include a keyword for relevance, like yournamedesign.com.
Suggested Reading
For more tips, check out our article on how to choose a domain name that stands out.
Domain Name Checker
Instantly check domain name availability.
Design Consistency and Aesthetics
Pay attention to aesthetics and consistency when designing your portfolio website. It plays a vital role in conveying your graphic design abilities.
Ensure creative consistency in the design elements you use, whether the color palette, typography, or layout structure. A harmonious design makes the site aesthetically pleasing and leaves a lasting impression on your visitors.
Prioritize Navigation and User Experience
Do not overlook the importance of visitor experience while crafting your graphic design portfolio. A clear, intuitive interface with an easy-to-access menu allows visitors to effortlessly find what they’re looking for.
To take your user-friendly portfolio-building efforts a step further, consider integrating supplemental navigation tools such as search bars during the design process. Additionally, keep the contact page simple to facilitate ease of communication.
Include Contact Information
Your portfolio website acts as an online business card. As such, it is important that you craft an effective contact page while creating a visual portfolio as a designer.
Present clients with various options to reach out to you. A good practice is to list your business email and feature your social media pages.
If you prefer not to publicly list your email, consider including a contact form on the website for visitors to leave their contact information. This practice is also a great way to generate leads for people to opt in to marketing emails and newsletters.
Ensure that your contact section is visible and easily accessible during online portfolio development, so visitors can find it regardless of what page they are on.
Regularly Update the Portfolio
Since a personal portfolio website is accessible to potential clients, it is crucial that you keep it up-to-date with the most recent information.
Add your latest personal projects, showcasing your work as a designer who is evolving in terms of skills and design styles. At the same time, curate your portfolio by removing older work from past employers that may underrepresent your current level of expertise.
Suggested Reading
For tips on becoming a professional designer and build your brand, check out our articles:
Conclusion
Having a portfolio website is essential as it provides a dedicated space for potential clients or employers to explore and understand your work and expertise. Without this online platform, you risk missing out on valuable opportunities.
Crafting outstanding graphic design websites is achievable with the right steps, proper tools, and a well-thought-out approach. It enables you to display your work in a way that highlights your skills and vision.
Make sure to choose a solution tailored to your needs, like Hostinger Website Builder. Its editing tools remove design challenges, easing the process of designing a stunning portfolio site.
By building a graphic design website, you’re setting the stage for an online identity that captures attention and creates avenues for professional growth.
How to Make a Graphic Design Portfolio FAQ
Let’s review some frequently asked questions about creating a graphic designer portfolio.
How Do I Select Projects for My Portfolio?
Choose projects that best showcase your skills and versatility. Include work that you’re proud of and that received positive feedback. Diversity in your selections will appeal to a broader audience.
What Should I Include in Each Portfolio Project Description?
Project descriptions should include a brief overview of the project assignment, goals, design approach, and tools used. It should also highlight the solutions you provided that helped meet the client’s objectives.
How Many Projects Should I Include in My Portfolio?
There is no rule for the number of projects you should include while creating a graphic design portfolio, as it depends on your experience and objectives. Work on maximizing your graphic design showcase without overwhelming potential clients with too much content.
If you’re just getting started as a freelance graphic designer, aim for quality over quantity. Having fewer curated pieces that highlight your expertise can make a stronger impact than including old work that no longer reflects your skills.
What Not to Include in a Graphic Design Portfolio?
Don’t overcrowd your graphic design portfolio with irrelevant or dated work, as this may harm visitors’ perceptions of your skills. We also recommend avoiding adding too many unnecessary design elements like animations or complex transition overlays, as they can distract from your work.